React CI/CD 파이프라인 구축하기
This chapter has been archived and is no longer updated. View the current version of the guide.
React CI/CD 파이프라인 구축하기
지난 몇 장에서 Netlify에 React.js 앱을 설정하고 커스텀 도메인을 추가했습니다. 이번 장에서는 Netlify를 사용해 React 앱의 CI/CD 파이프라인을 만드는 방법을 살펴보겠습니다.
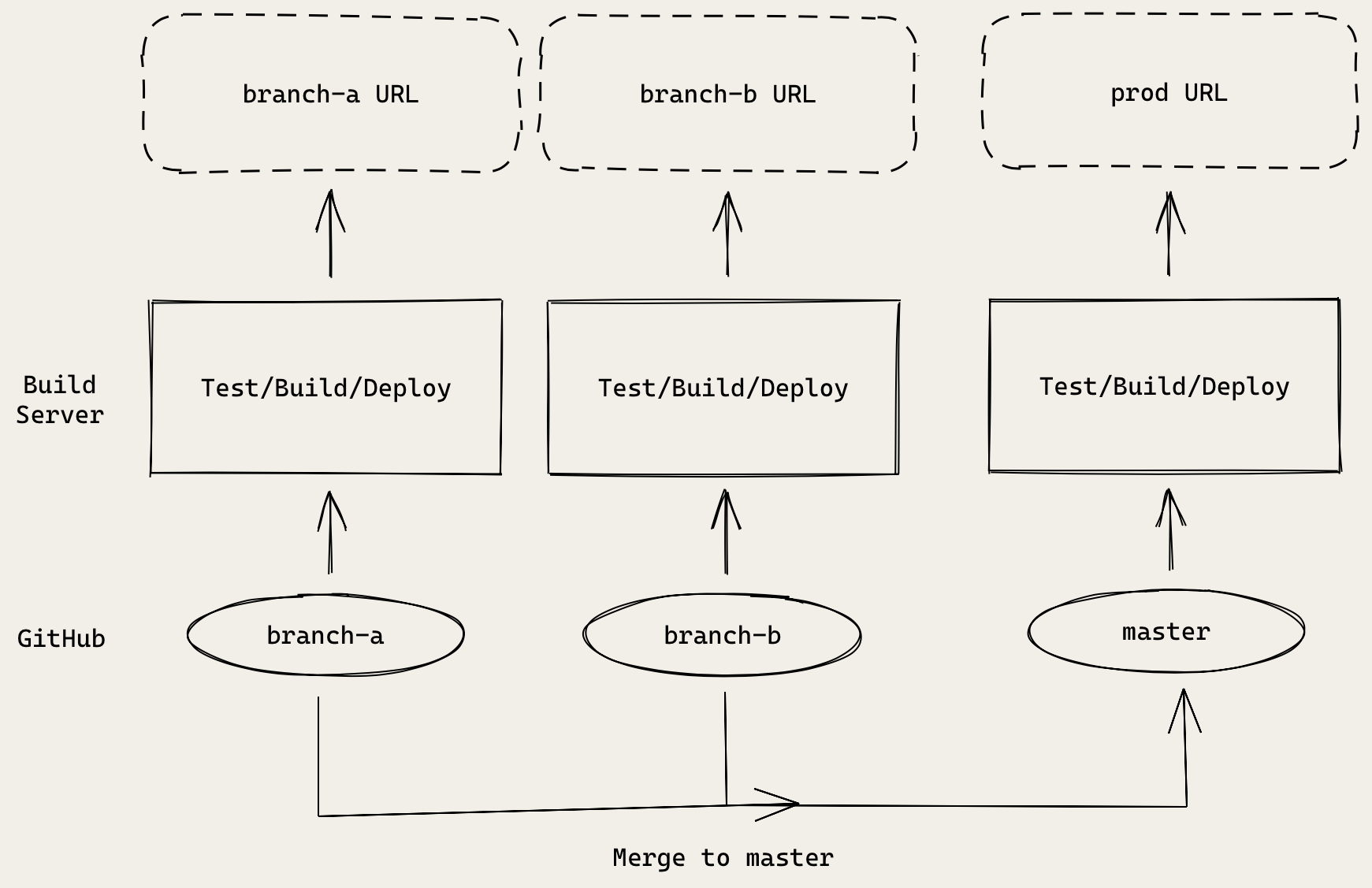
React 앱의 CI/CD 파이프라인은 다음과 같습니다.

워크플로우를 살펴보겠습니다.
- 리포지토리가 CI/CD 서비스에 연결됩니다.
master브랜치에 푸시된 커밋은 자동으로 빌드되어 프로덕션 URL에 배포됩니다.- 마스터가 아닌 브랜치에 푸시된 커밋은 빌드된 후 고유한 개발 URL에 배포됩니다.
아직 다루지 않은 부분은 환경 설정입니다. 개발 브랜치가 개발 백엔드 리소스에 연결되고, 프로덕션 브랜치도 마찬가지로 연결되도록 해야 합니다. 배포를 자동화하기 전에 이 작업을 먼저 해야 합니다.
그럼 이제 시작해봅시다!
For help and discussion
Comments on this chapter