노트 삭제하기
노트 삭제하기
노트 페이지에서 마지막으로 해야 할 일은 사용자가 자신의 노트를 삭제할 수 있도록 하는 것입니다. 이미 버튼은 준비되어 있습니다. 이제 API와 연결하기만 하면 됩니다.

src/containers/Notes.tsx 파일에서 handleDelete 함수를 다음 코드로 교체하세요.
function deleteNote() {
return API.del("notes", `/notes/${id}`, {});
}
async function handleDelete(event: React.FormEvent<HTMLModElement>) {
event.preventDefault();
const confirmed = window.confirm(
"이 노트를 삭제하시겠습니까?"
);
if (!confirmed) {
return;
}
setIsDeleting(true);
try {
await deleteNote();
nav("/");
} catch (e) {
onError(e);
setIsDeleting(false);
}
}
여기서는 React Router의 useParams 훅에서 가져온 id를 사용하여 /notes/:id로 DELETE 요청을 보냅니다. AWS Amplify의 API.del 메서드를 사용하여 삭제 API를 호출하고, 성공 시 홈페이지로 리디렉션합니다.
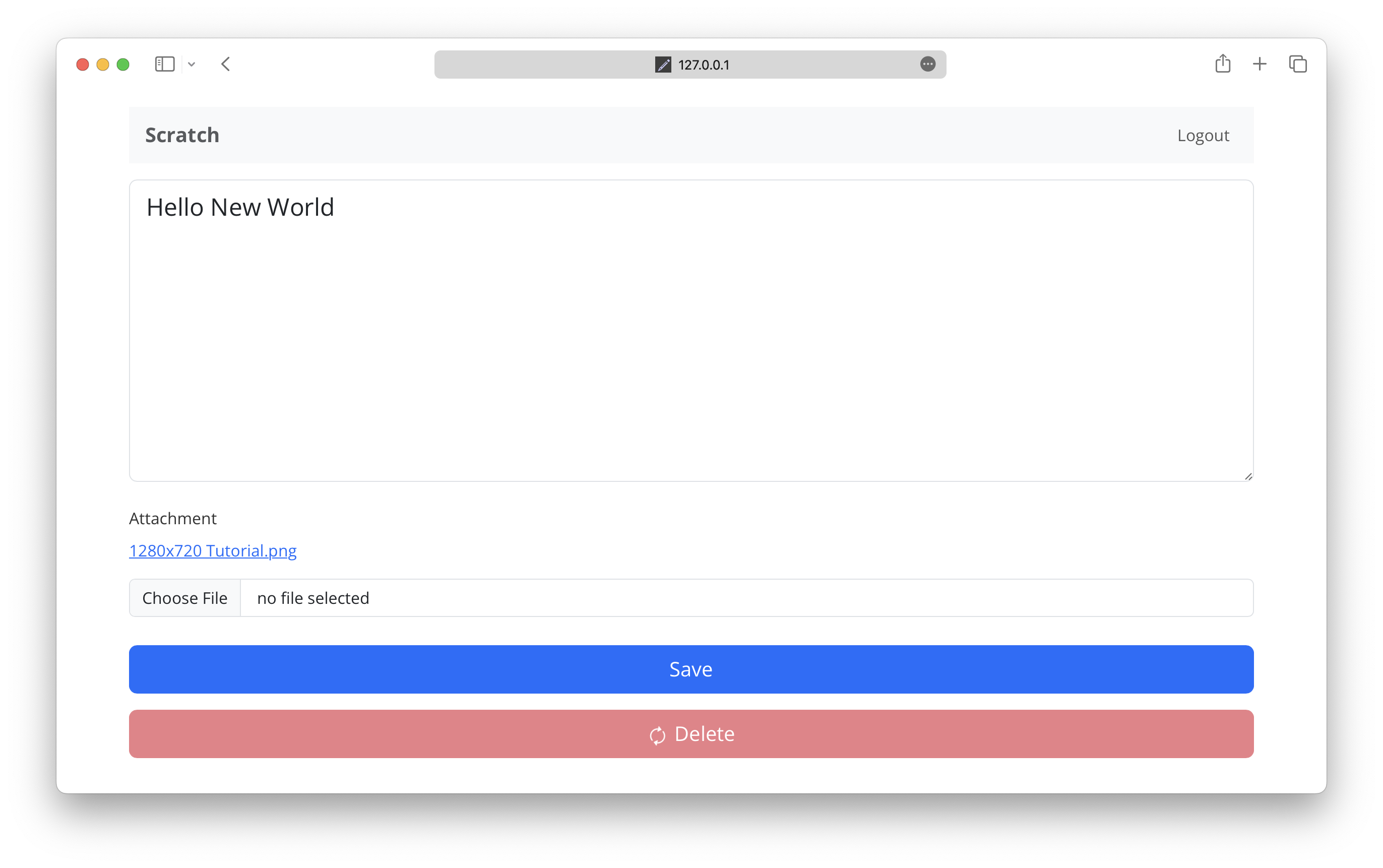
이제 브라우저로 이동하여 노트를 삭제해 보세요. 삭제를 확인하는 메시지가 나타나고, 노트가 삭제되는 것을 확인할 수 있습니다.

다시 한 번, 노트를 삭제할 때 첨부 파일을 삭제하지 않는 것을 눈치챘을 겁니다. 간단하게 하기 위해 이 부분은 여러분에게 맡기겠습니다. S3에서 파일을 삭제하는 방법은 AWS Amplify API 문서를 참고하세요.
다음으로, 앱에 설정 페이지를 추가해 보겠습니다. 이 페이지에서 사용자는 서비스 비용을 지불할 수 있습니다!
For help and discussion
Comments on this chapter