Netlify에서 커스텀 도메인 설정하기
Netlify에서 커스텀 도메인 설정하기
Netlify에 React 앱을 호스팅했으니, 이제 커스텀 도메인을 설정해 보겠습니다.
시작하기 전에 Amazon Route 53에서 도메인을 구매하는 방법을 확인하세요.
Netlify 사이트 이름 선택하기
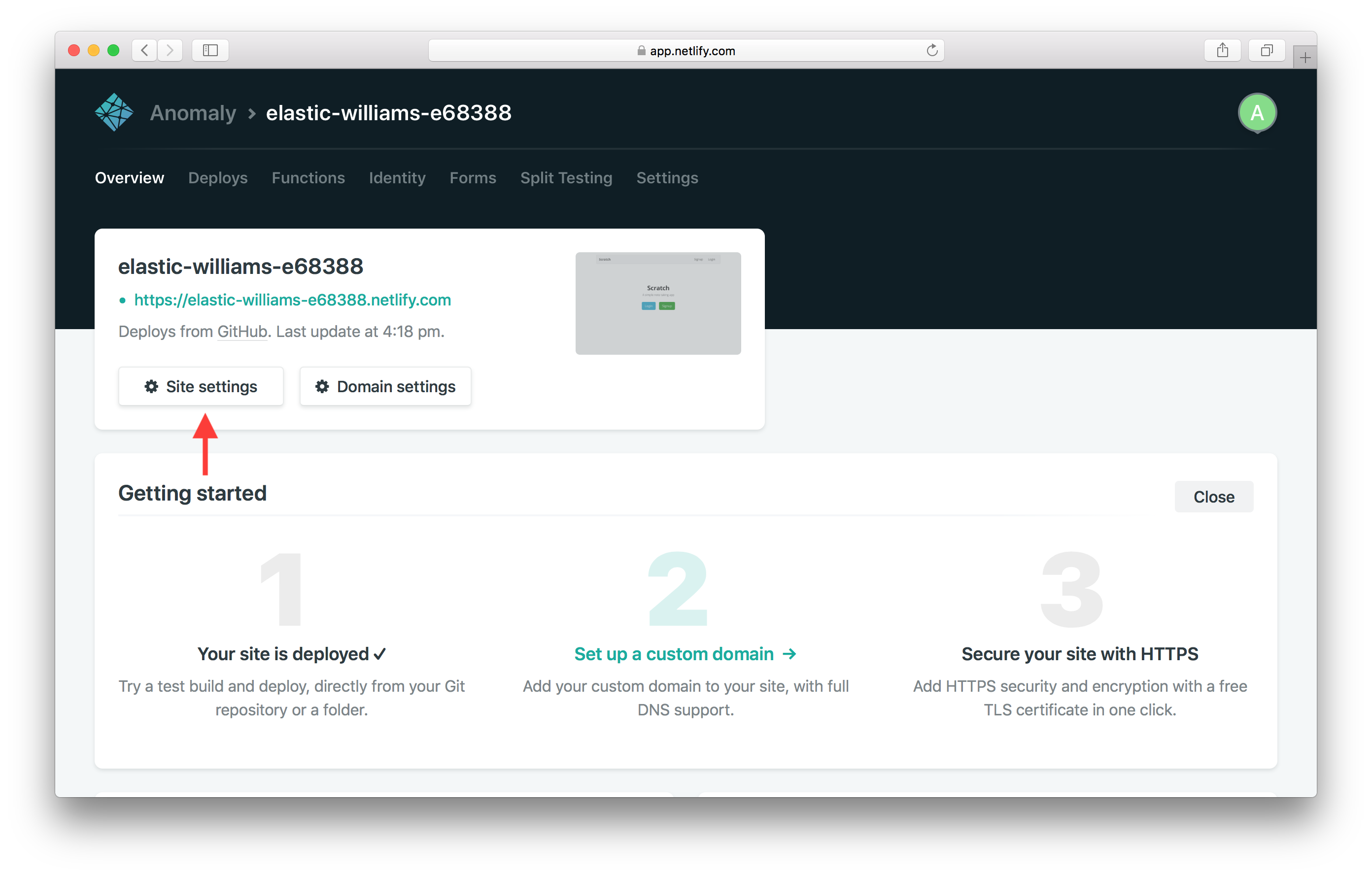
Netlify 프로젝트 페이지에서 Site settings를 클릭하세요.

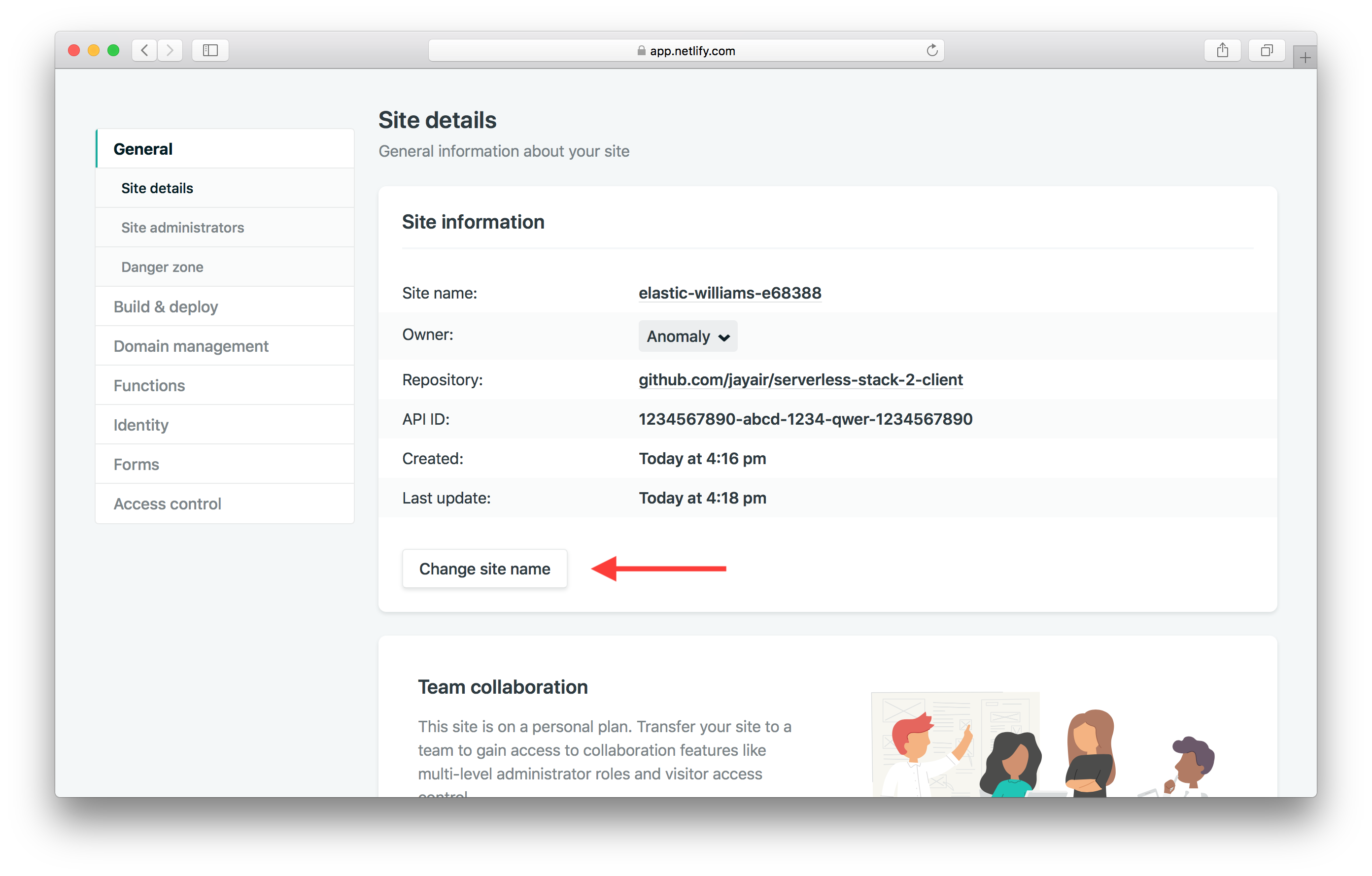
Site information 아래에서 Change site name을 클릭하세요.

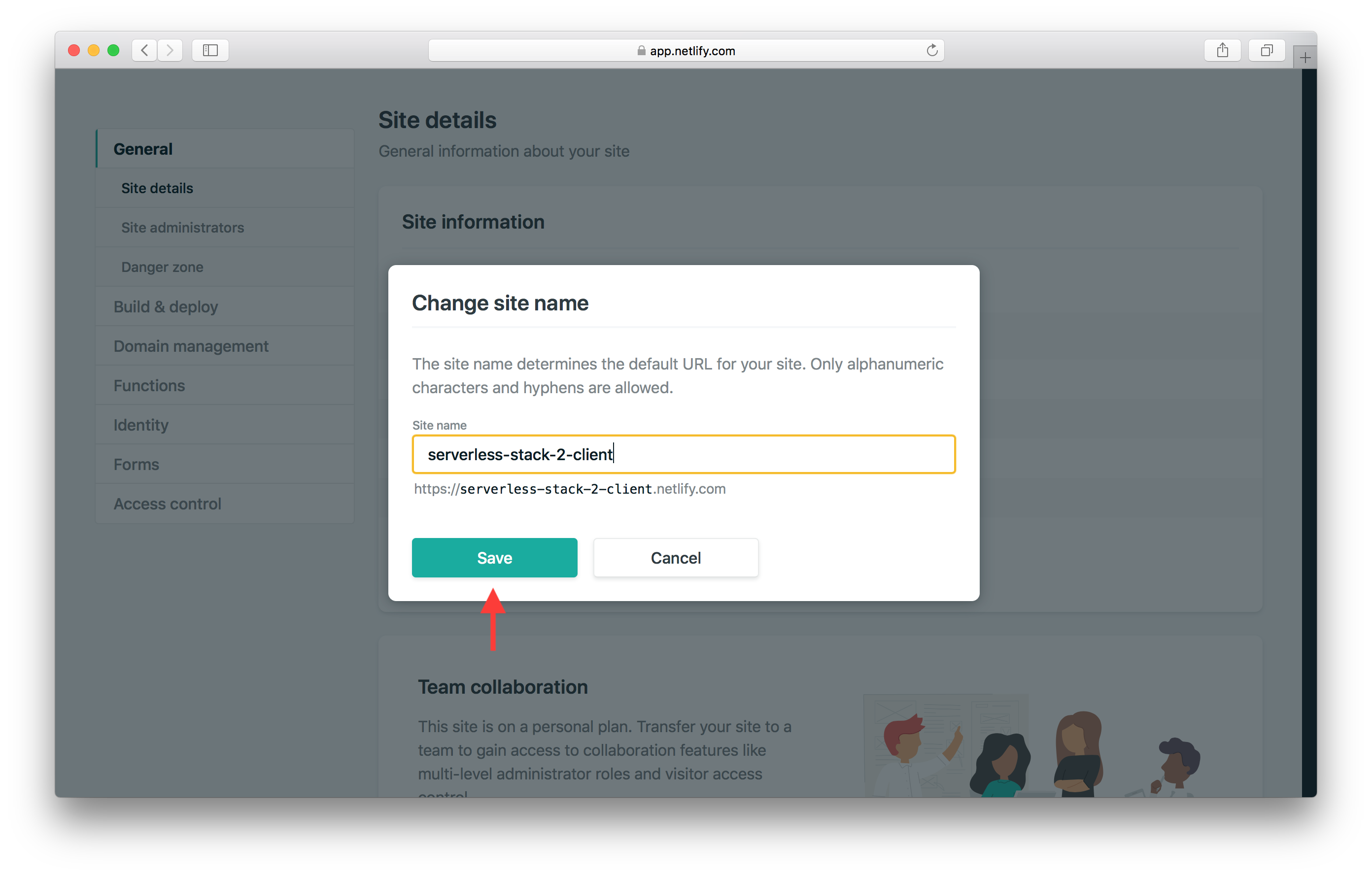
사이트 이름은 전역적으로 고유해야 합니다. 여기서는 serverless-stack-2-client를 사용합니다. 그리고 Save를 클릭하세요.

이제 Netlify 사이트 URL은 https://serverless-stack-2-client.netlify.com이 됩니다. 이 URL을 기억해 두세요. 이번 장에서 나중에 사용할 예정입니다.
Netlify에서 도메인 설정하기
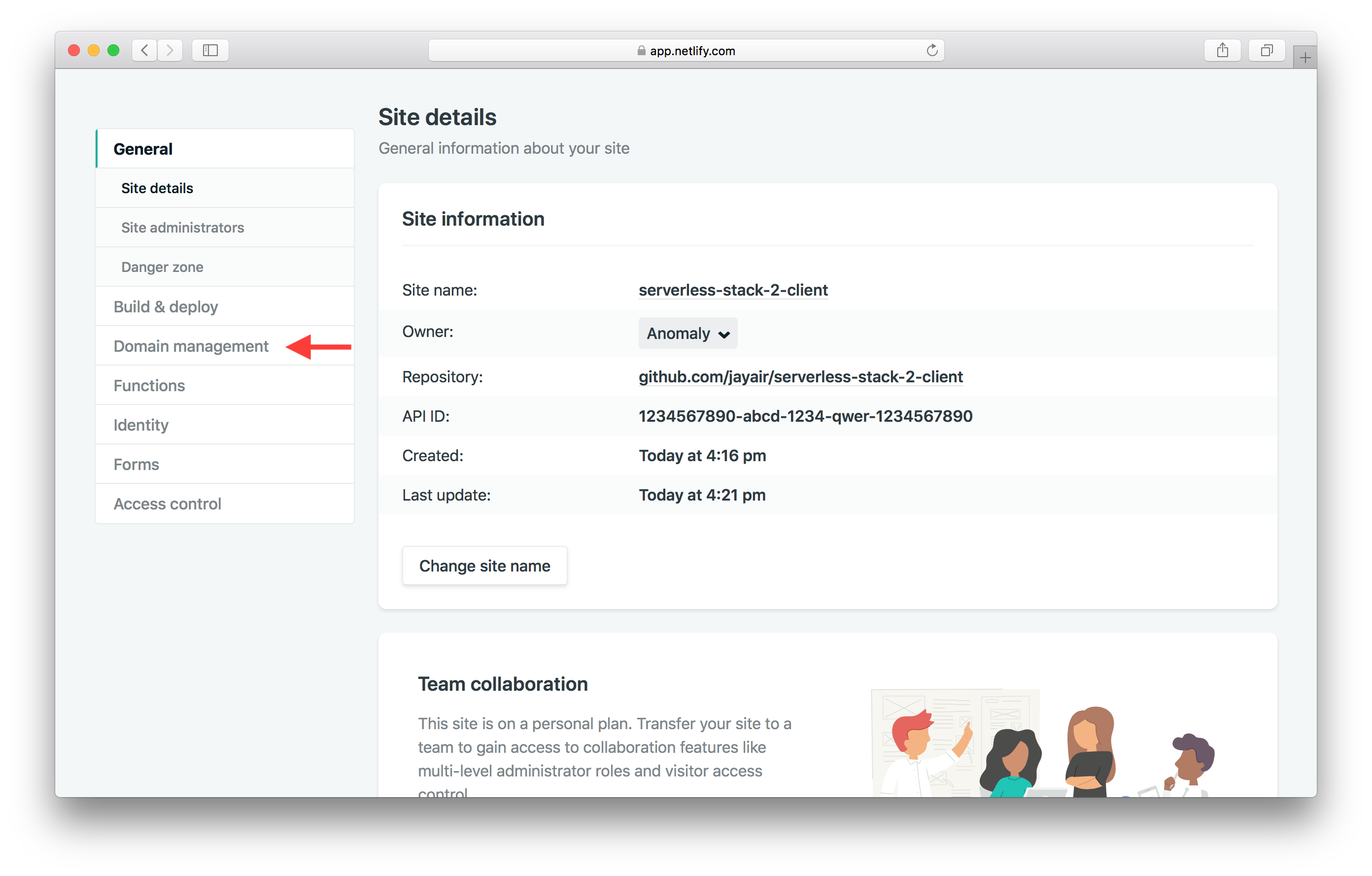
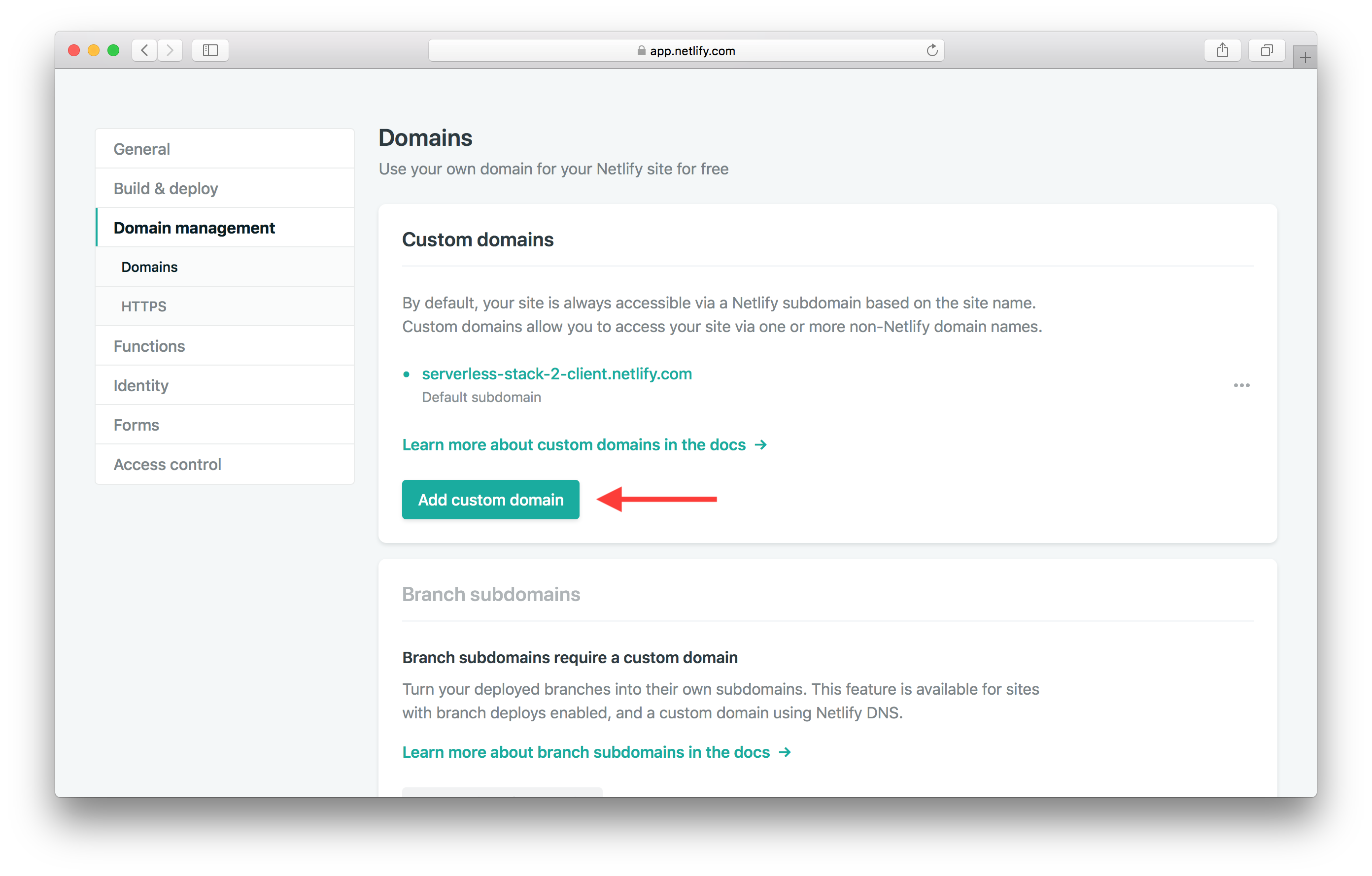
사이드 패널에서 Domain management를 클릭합니다.

그리고 Add custom domain을 클릭합니다.

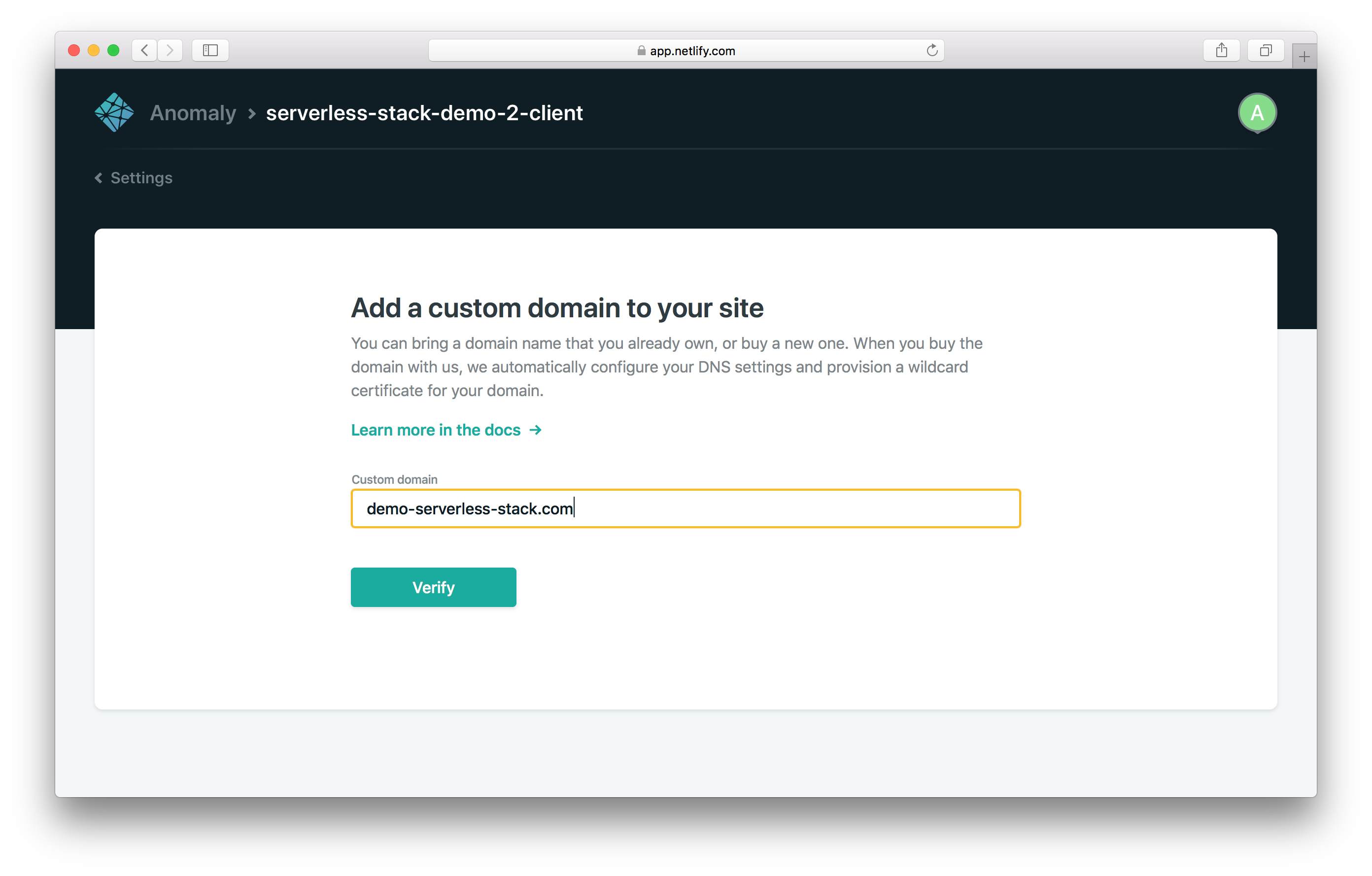
도메인 이름을 입력합니다. 예를 들어 demo-sst.dev와 같은 이름일 수 있습니다. 그리고 Save를 클릭합니다.

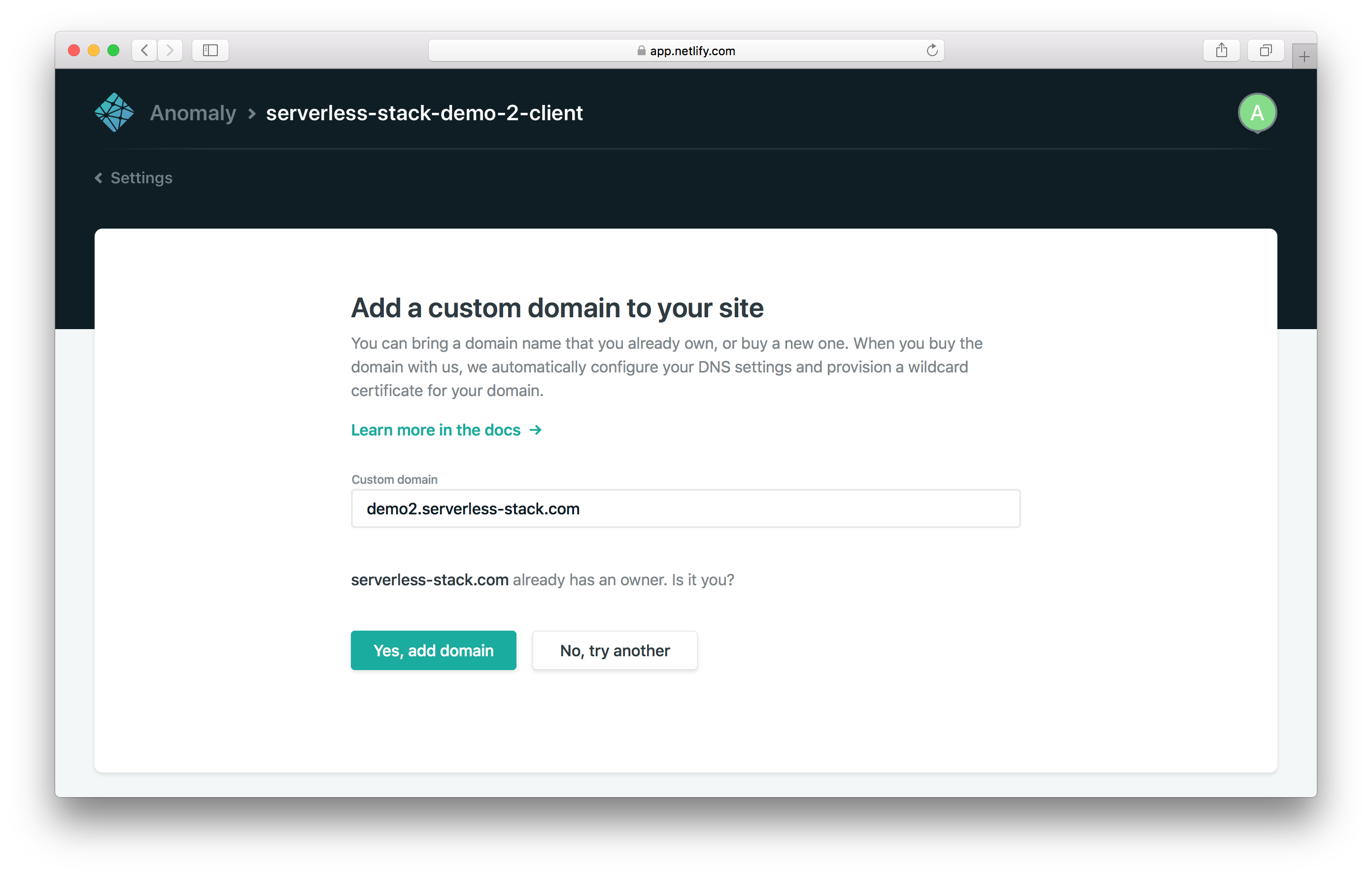
이 도메인의 소유자인지 확인하고 추가하라는 메시지가 표시됩니다. Yes, add domain을 클릭합니다.

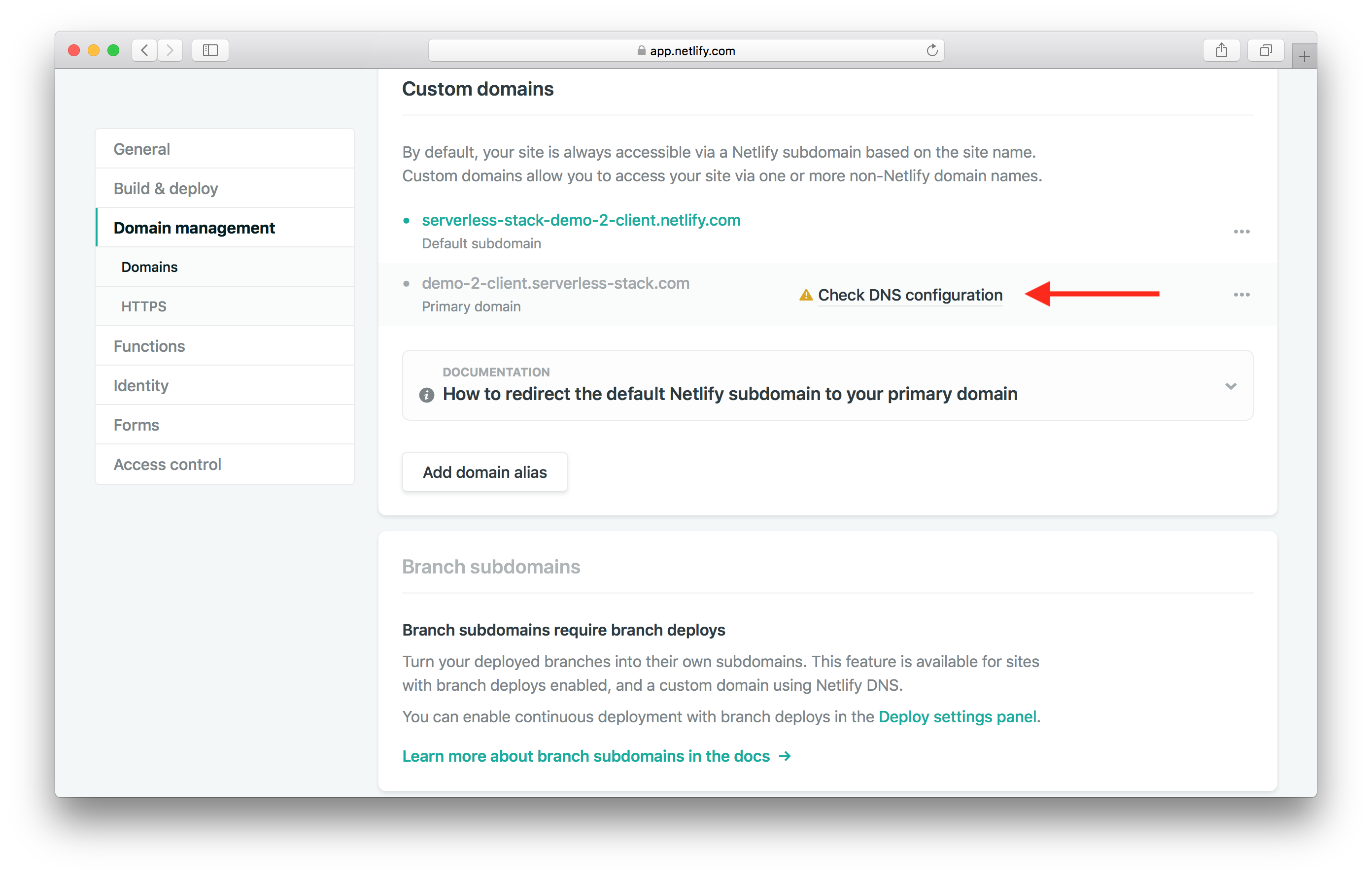
다음으로 Check DNS configuration을 클릭합니다.

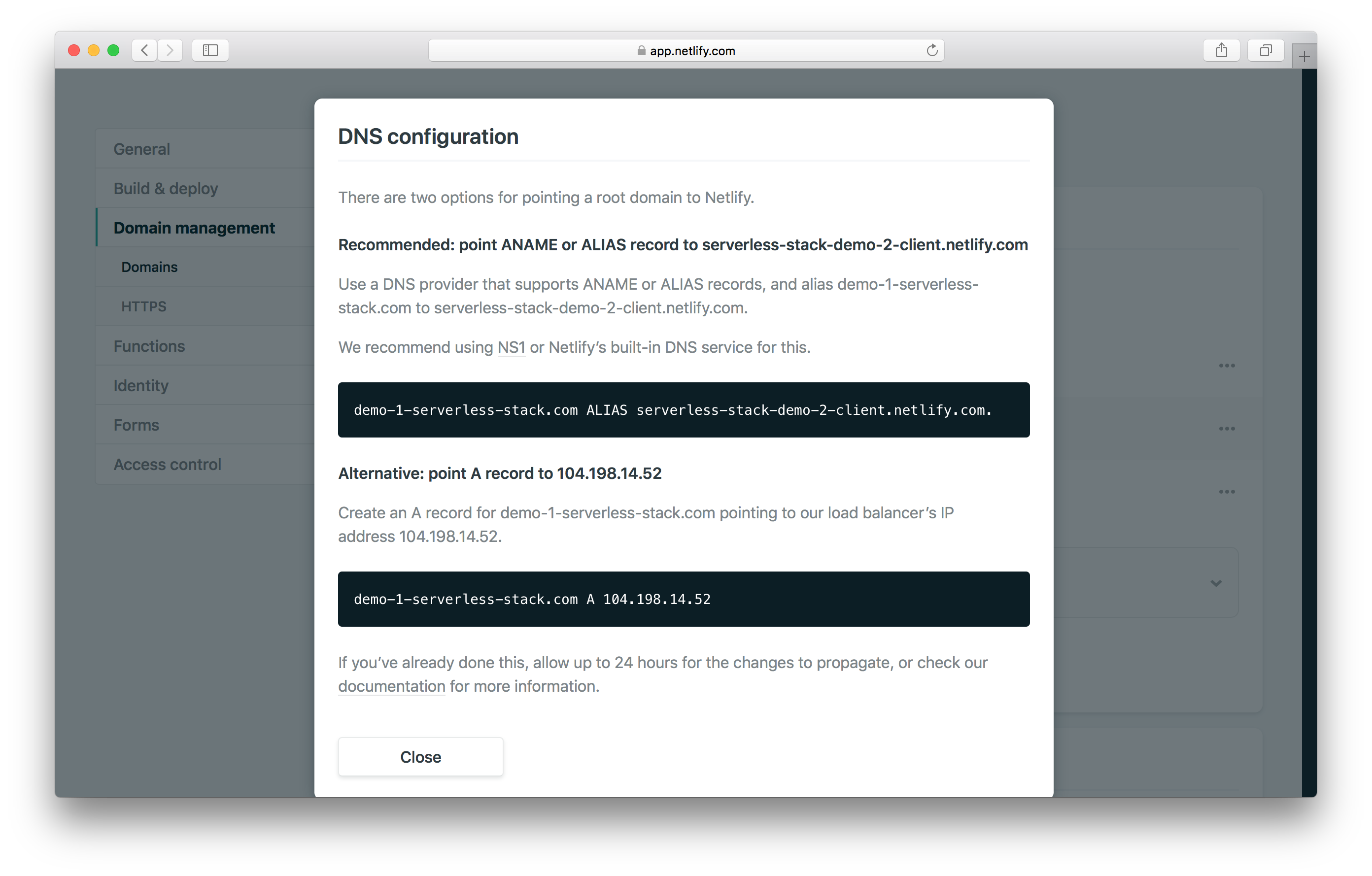
이제 Route 53을 통해 도메인을 설정하는 방법에 대한 안내가 표시됩니다.

Route 53에서 DNS 설정하기
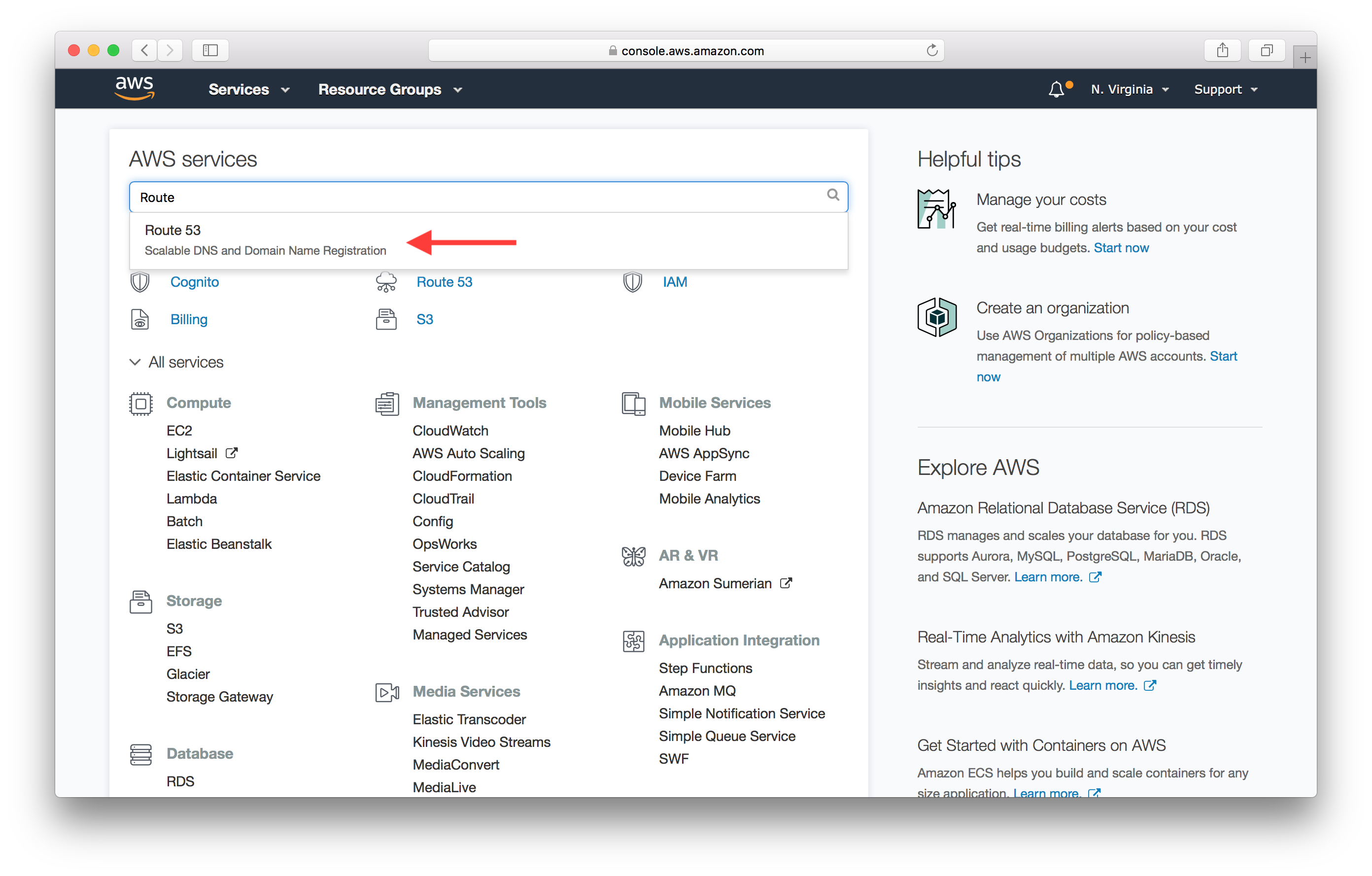
이 작업을 하려면 AWS 콘솔로 이동한 후 서비스에서 Route 53을 검색합니다.

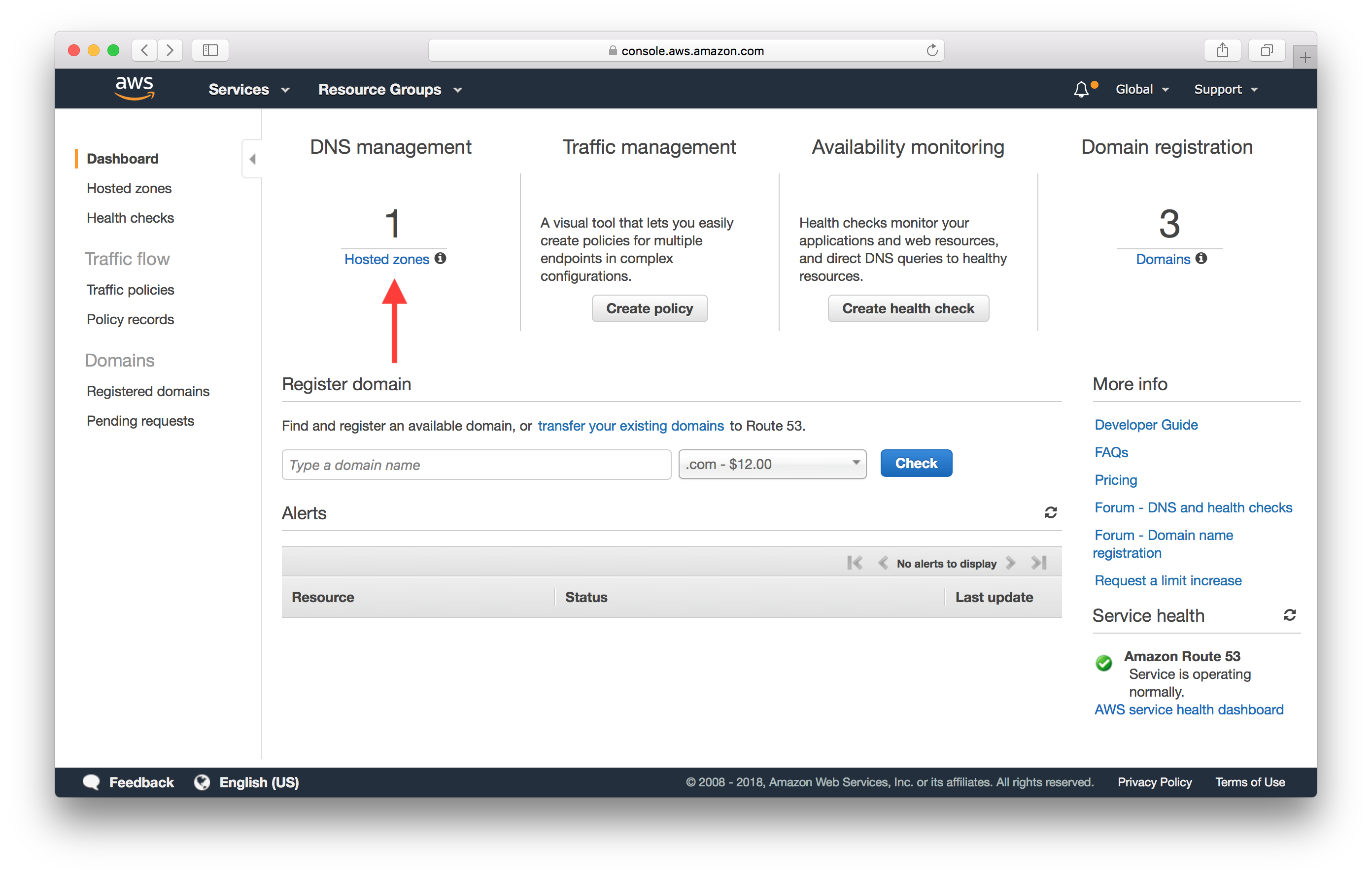
Hosted zones를 클릭합니다.

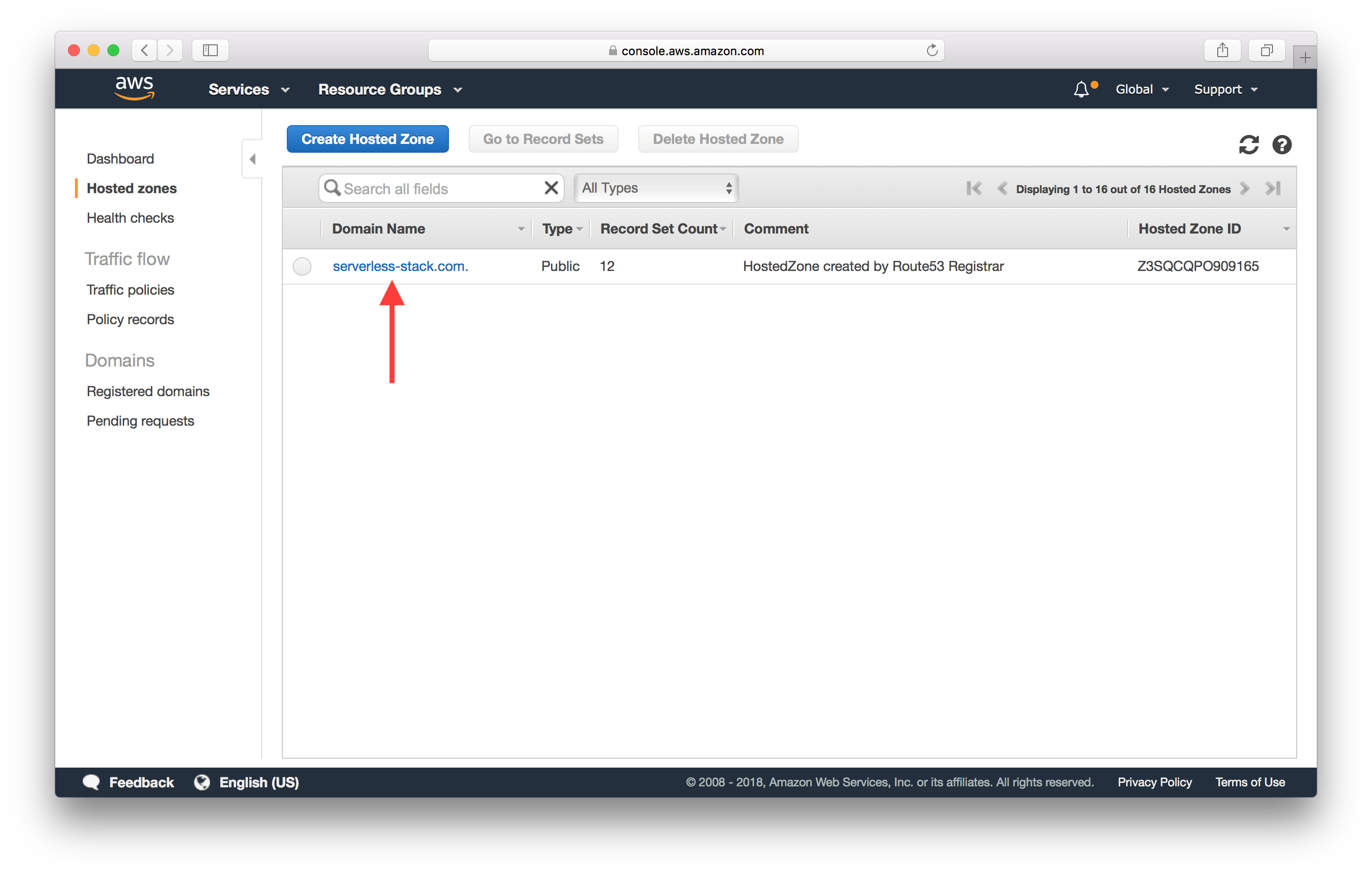
그리고 설정하려는 도메인을 선택합니다.

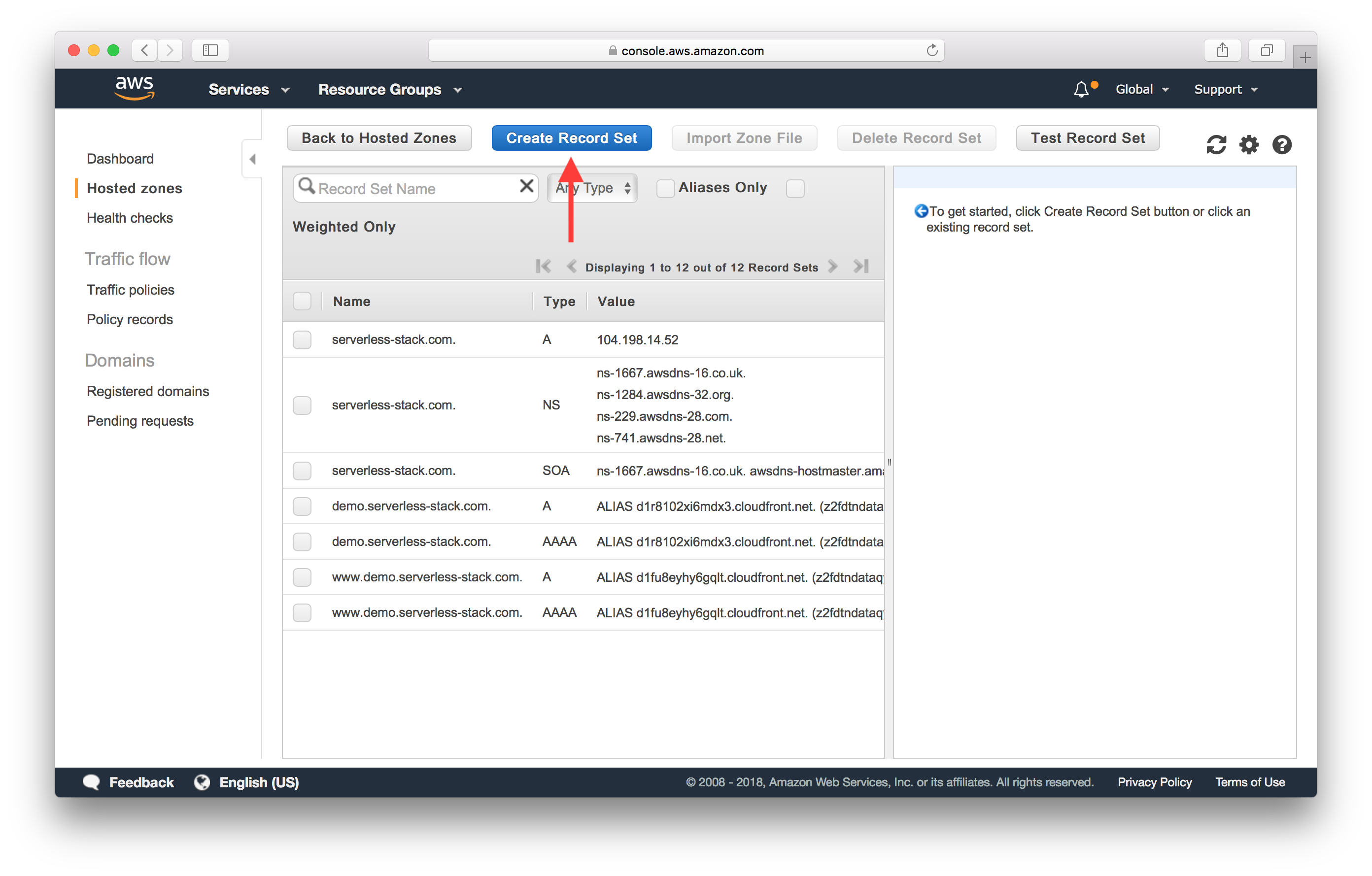
여기서 Create Record Set을 클릭합니다.

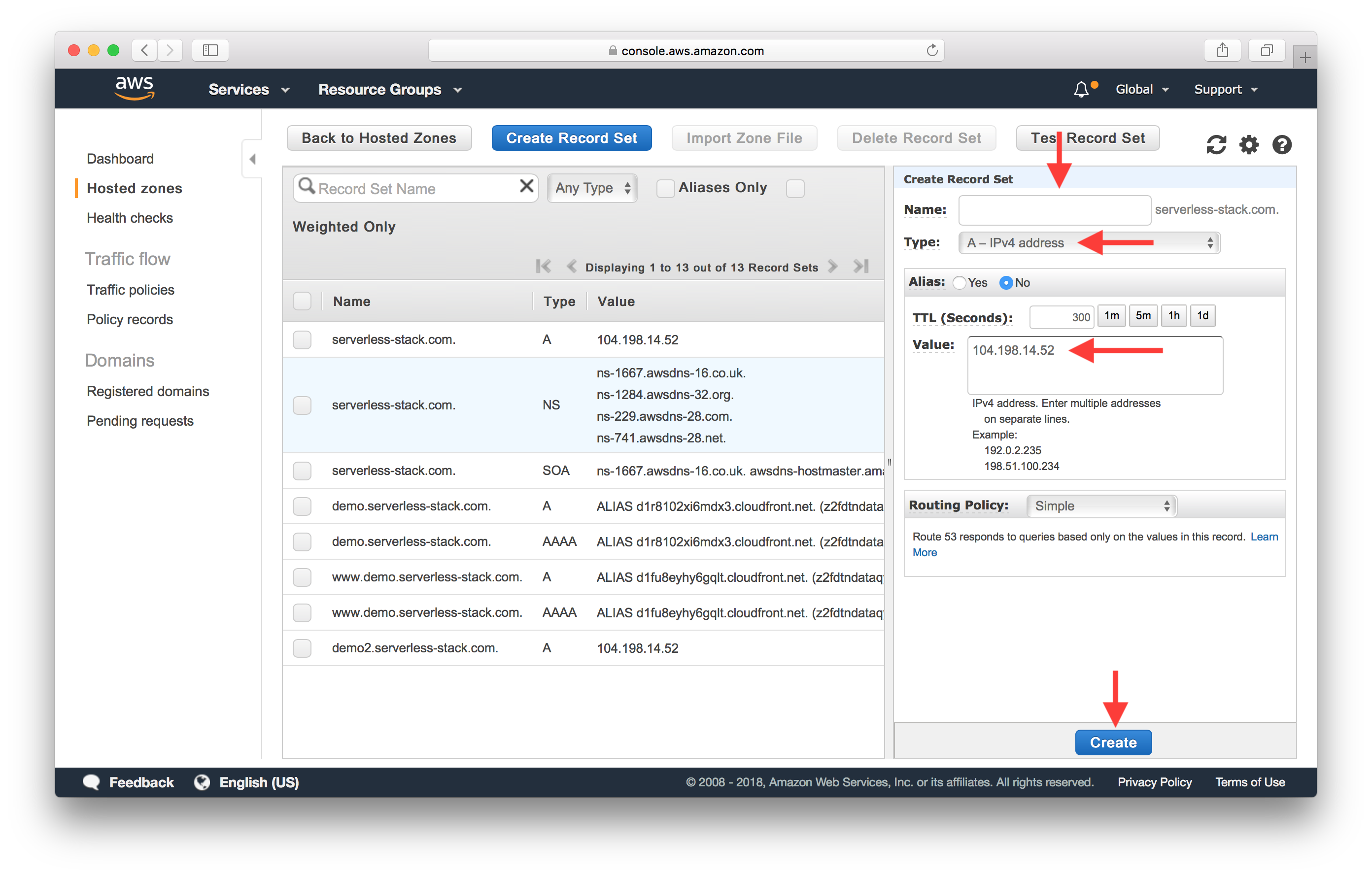
Type을 A - IPv4 address로 선택하고 Value를 104.198.14.52로 설정합니다. 그리고 Create를 클릭합니다. 이 IP는 Netlify의 커스텀 도메인 추가 문서에서 얻을 수 있습니다.

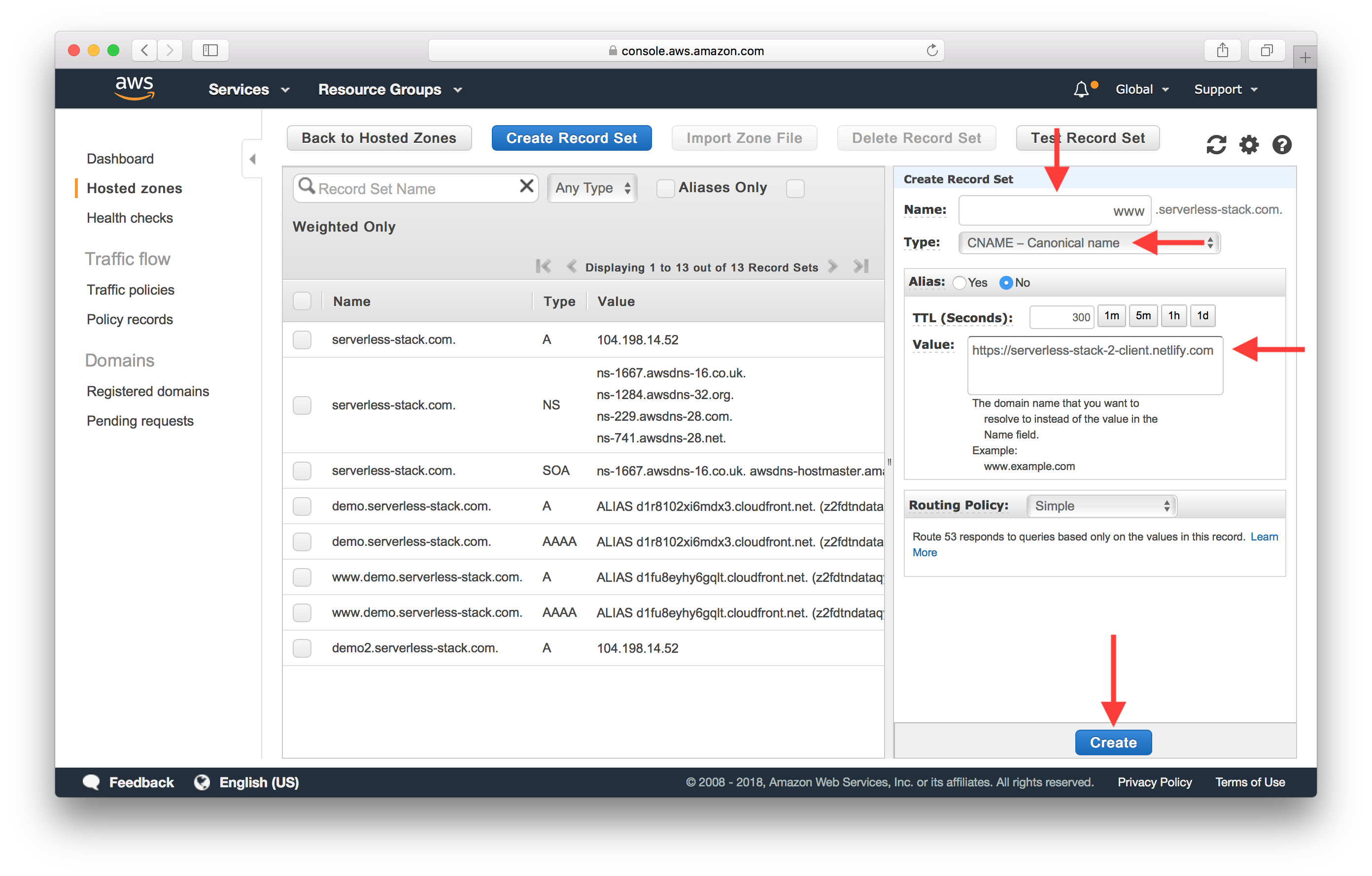
다시 Create Record Set을 클릭합니다.
Name을 www로, Type을 CNAME - Canonical name으로 설정하고, Value를 앞서 적어둔 Netlify 사이트 이름으로 입력합니다. 이 경우에는 https://serverless-stack-2-client.netlify.com입니다. 그리고 Create를 클릭합니다.

DNS가 업데이트되기까지 약 30분 정도 기다립니다.
SSL 설정
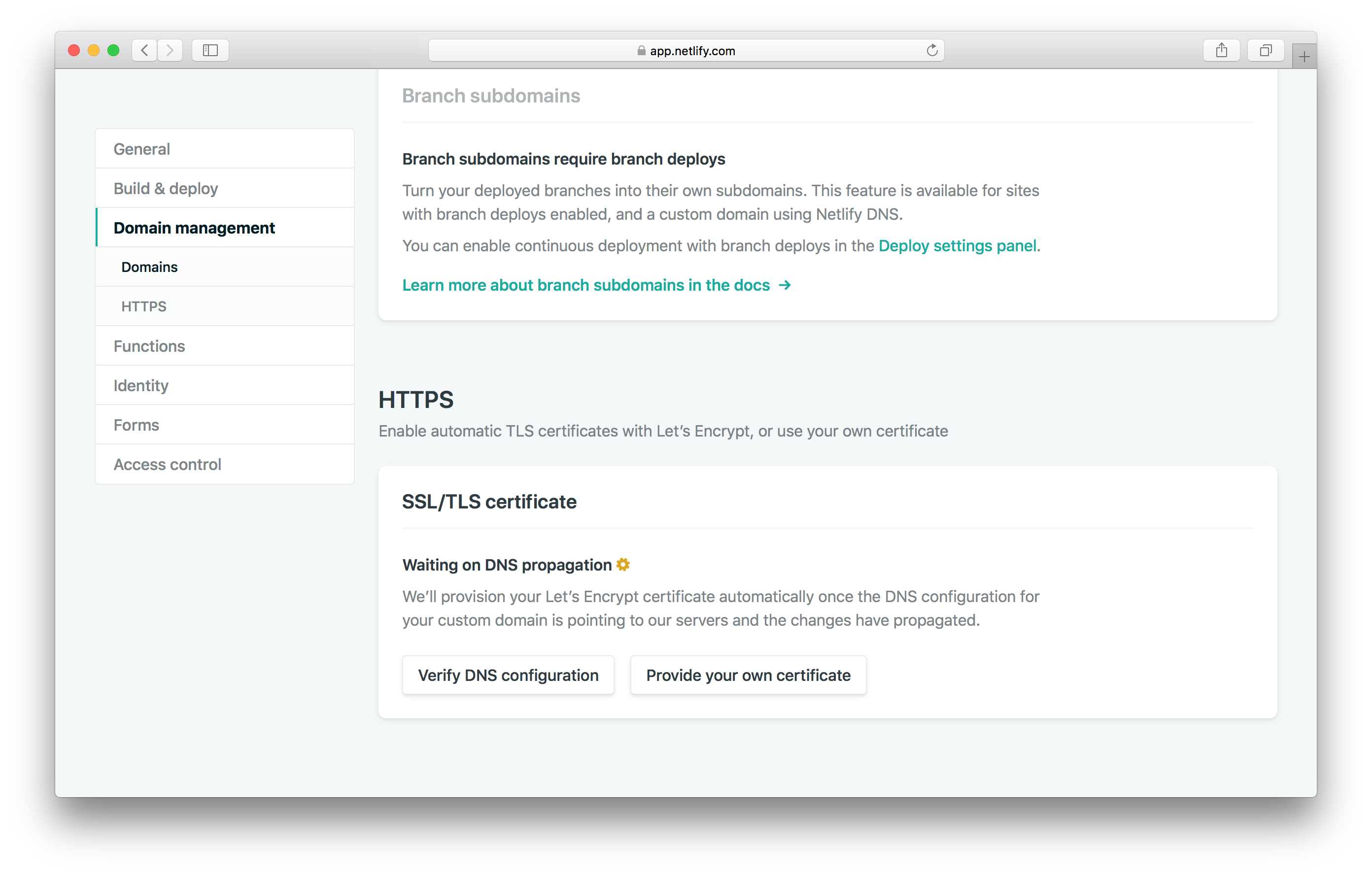
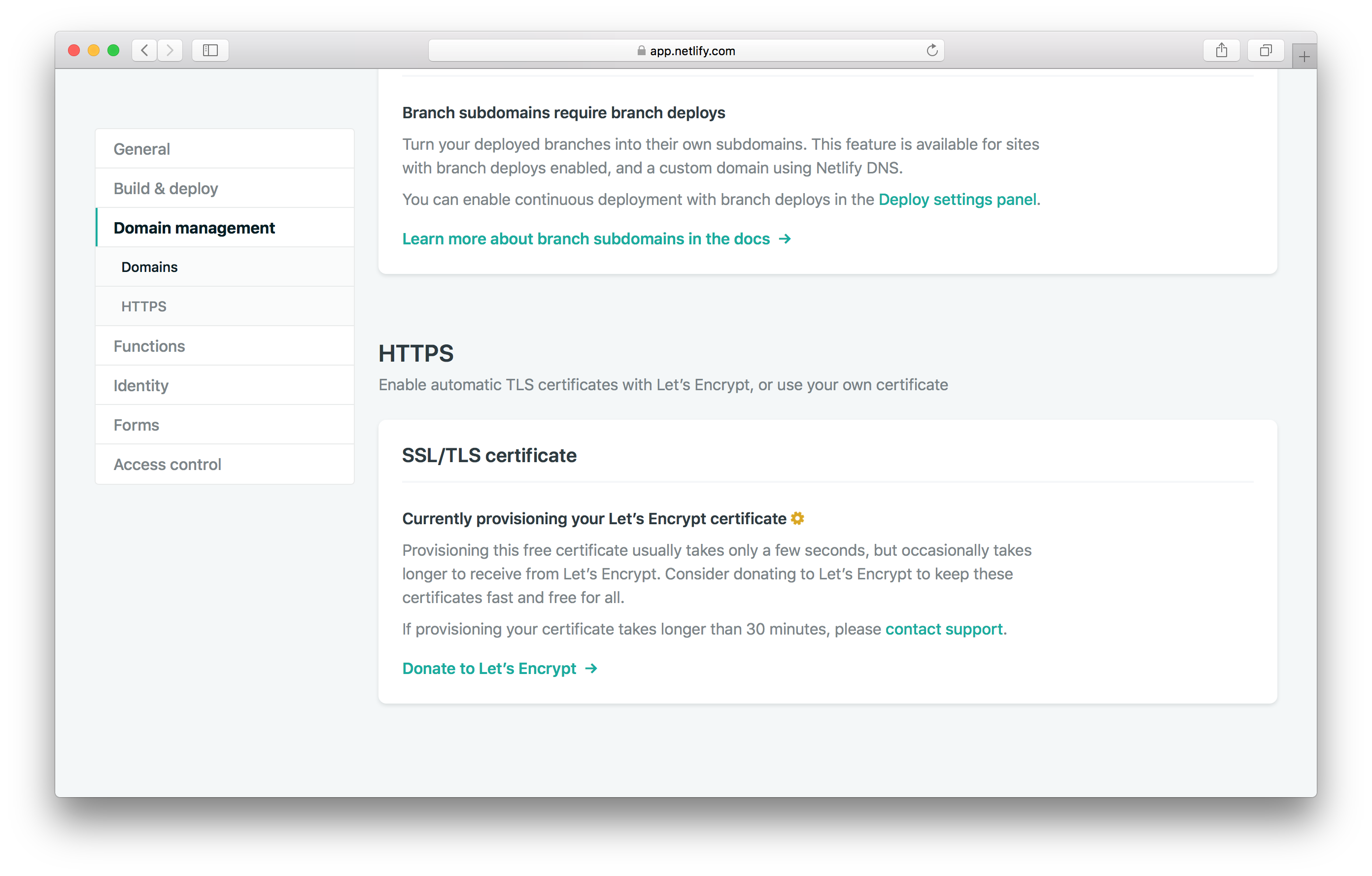
Netlify로 돌아가서 사이드 패널에서 HTTPS를 클릭하세요. DNS 전파를 기다리고 있다는 메시지가 표시될 것입니다.

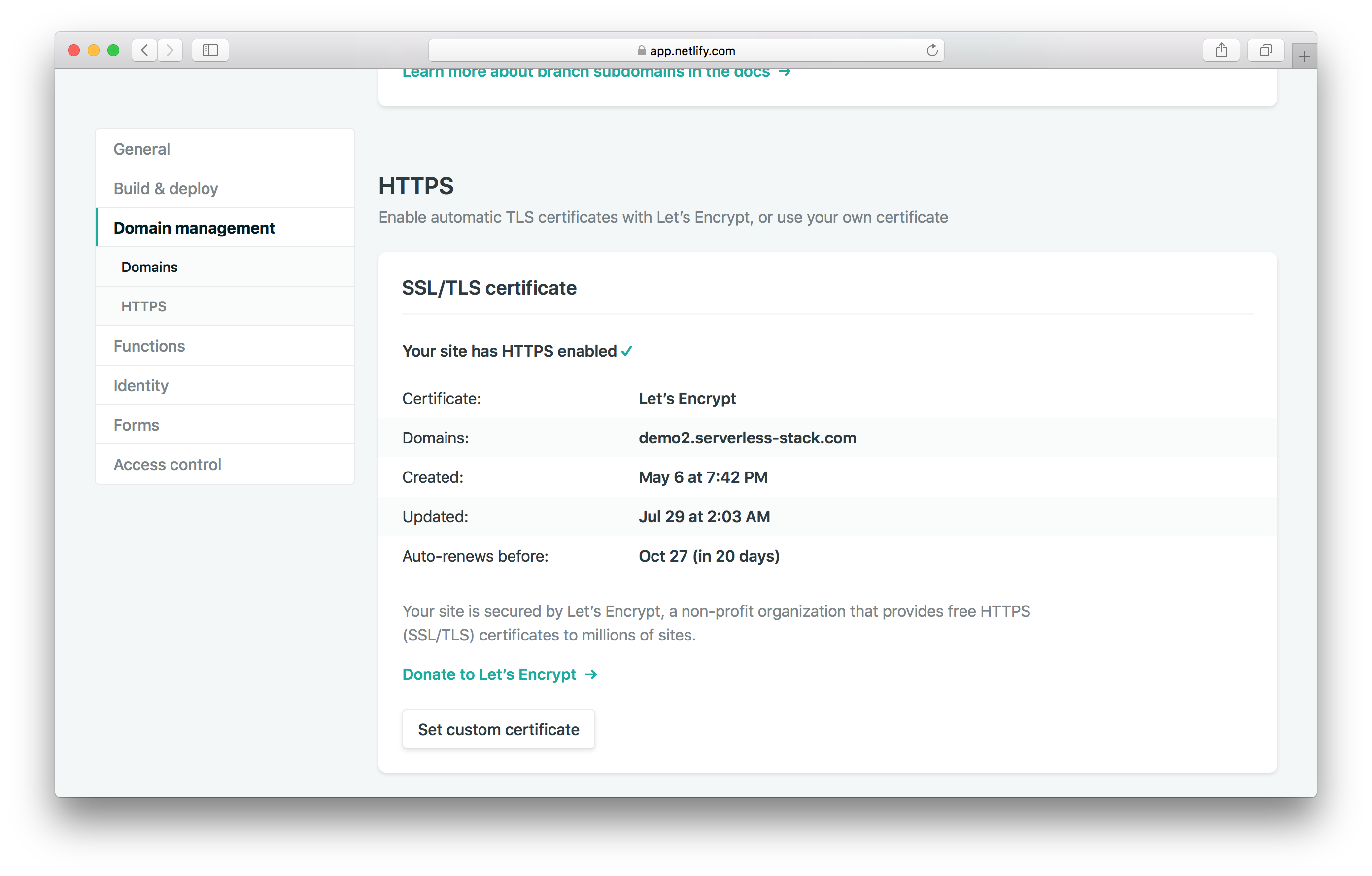
DNS 전파가 완료되면 Netlify가 Let’s Encrypt를 사용하여 SSL 인증서를 자동으로 발급합니다.

인증서가 발급될 때까지 몇 초 정도 기다리세요.

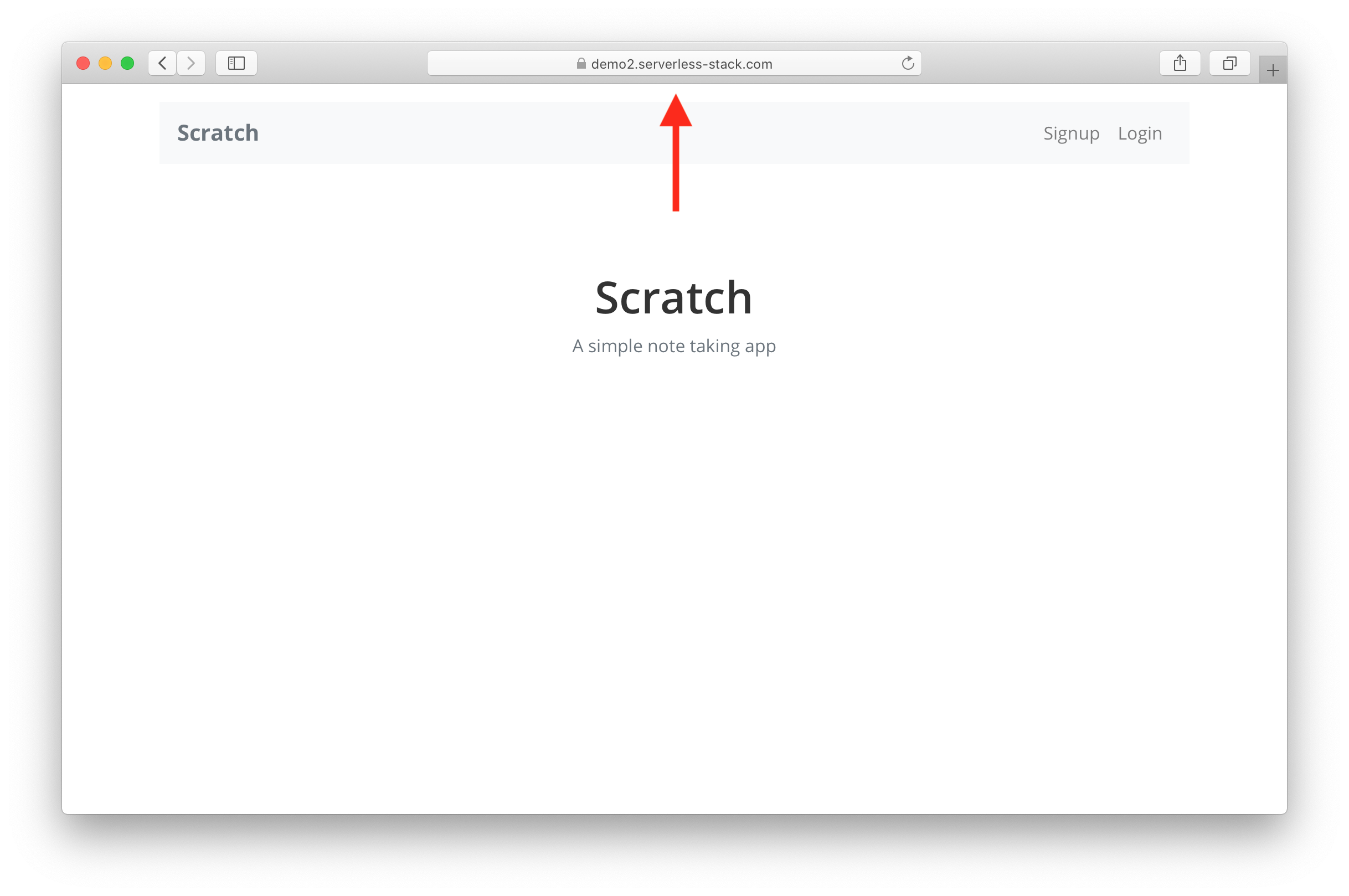
이제 브라우저에서 커스텀 도메인으로 이동하면, 여러분의 노트 앱이 정상적으로 실행되고 있을 것입니다!

이제 React.js 앱이 Netlify에 커스텀 도메인으로 호스팅되었습니다! 다음으로, Netlify를 React 앱의 CI/CD 파이프라인으로 사용하는 방법을 살펴보겠습니다.
For help and discussion
Comments on this chapter