Netlify에 프로젝트 설정하기
Netlify에 프로젝트 설정하기
이제 Netlify에 React 앱을 호스팅할 것입니다. 참고로, GitHub 저장소에 있는 React 앱은 다음과 같습니다.
https://github.com/AnomalyInnovations/serverless-stack-demo-client
우리의 React 앱은 싱글 페이지 애플리케이션(SPA)입니다. 앱 내의 라우트는 클라이언트 측 JavaScript 코드로 처리됩니다. 앱의 루트에는 모든 라우트를 처리하는 단일 index.html 파일이 있습니다. 따라서 호스팅 제공자(이 경우 Netlify)에게 다른 모든 요청을 이 index.html 파일로 리디렉션하도록 지시해야 합니다.
리다이렉트 파일 추가하기
 리액트 앱의
리액트 앱의 public/ 디렉토리에 _redirects 파일을 생성하고 다음 내용을 추가하세요.
/* /index.html 200
이 설정은 모든 요청을 리액트 앱의 index.html로 보내라는 의미입니다.
이 파일은 확장자가 없으며, 단순히 _redirects라고 이름 지어집니다.
이제 앱을 Netlify에 호스팅할 준비가 되었습니다!
Netlify 계정 만들기
먼저 무료 계정을 만드세요.

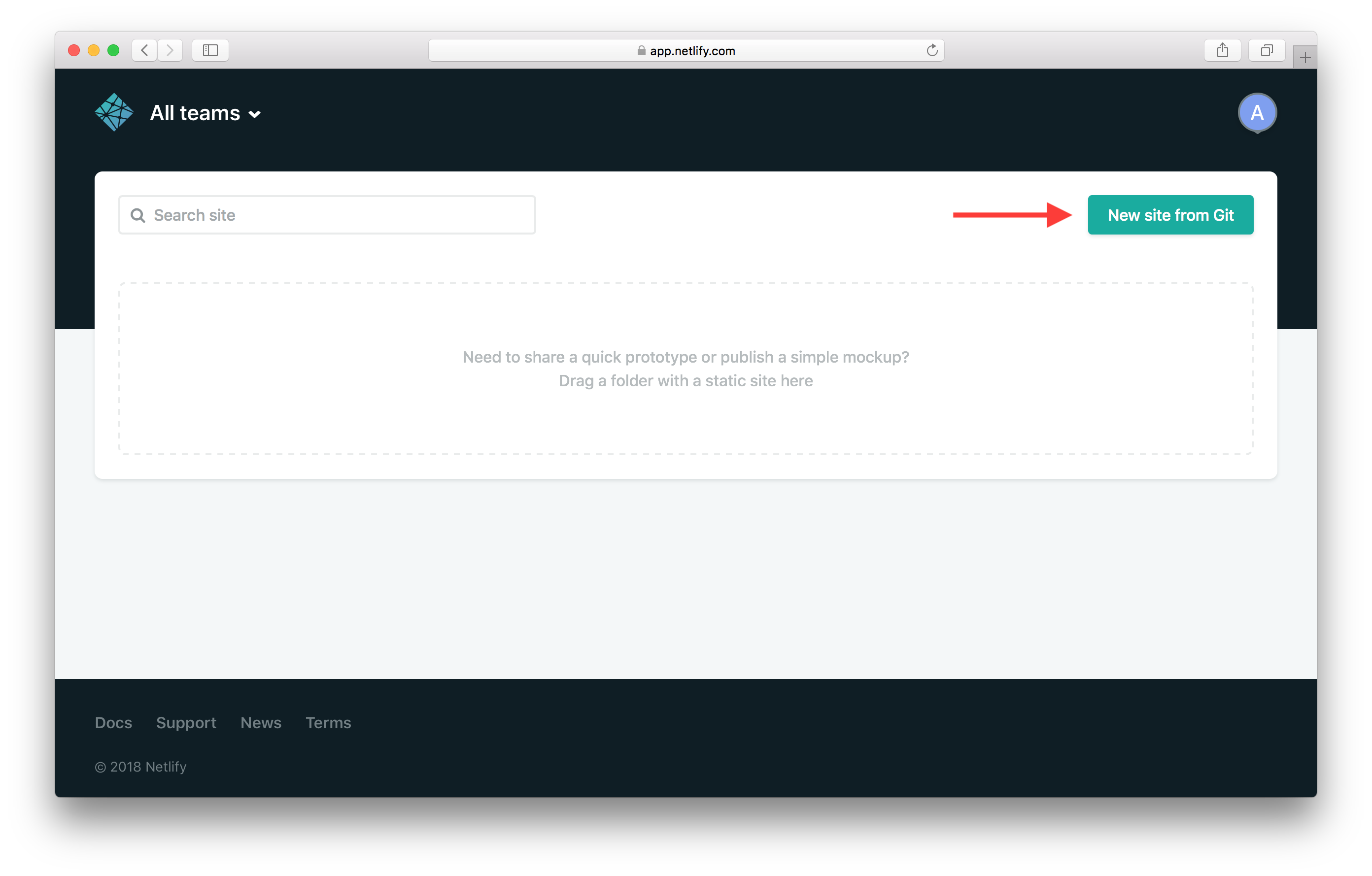
그런 다음 New site from Git 버튼을 눌러 새 사이트를 만드세요.

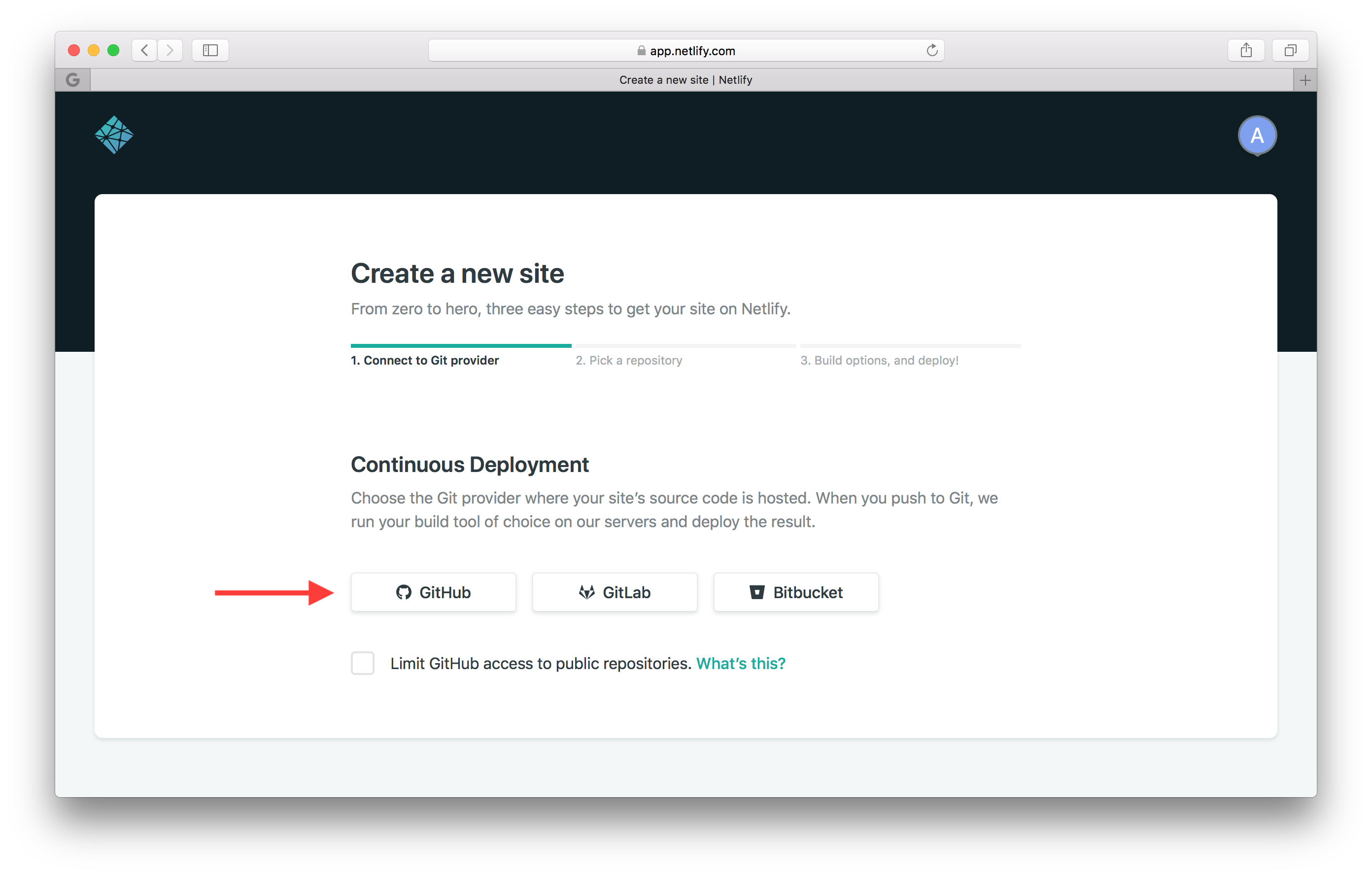
프로바이더로 GitHub를 선택하세요.

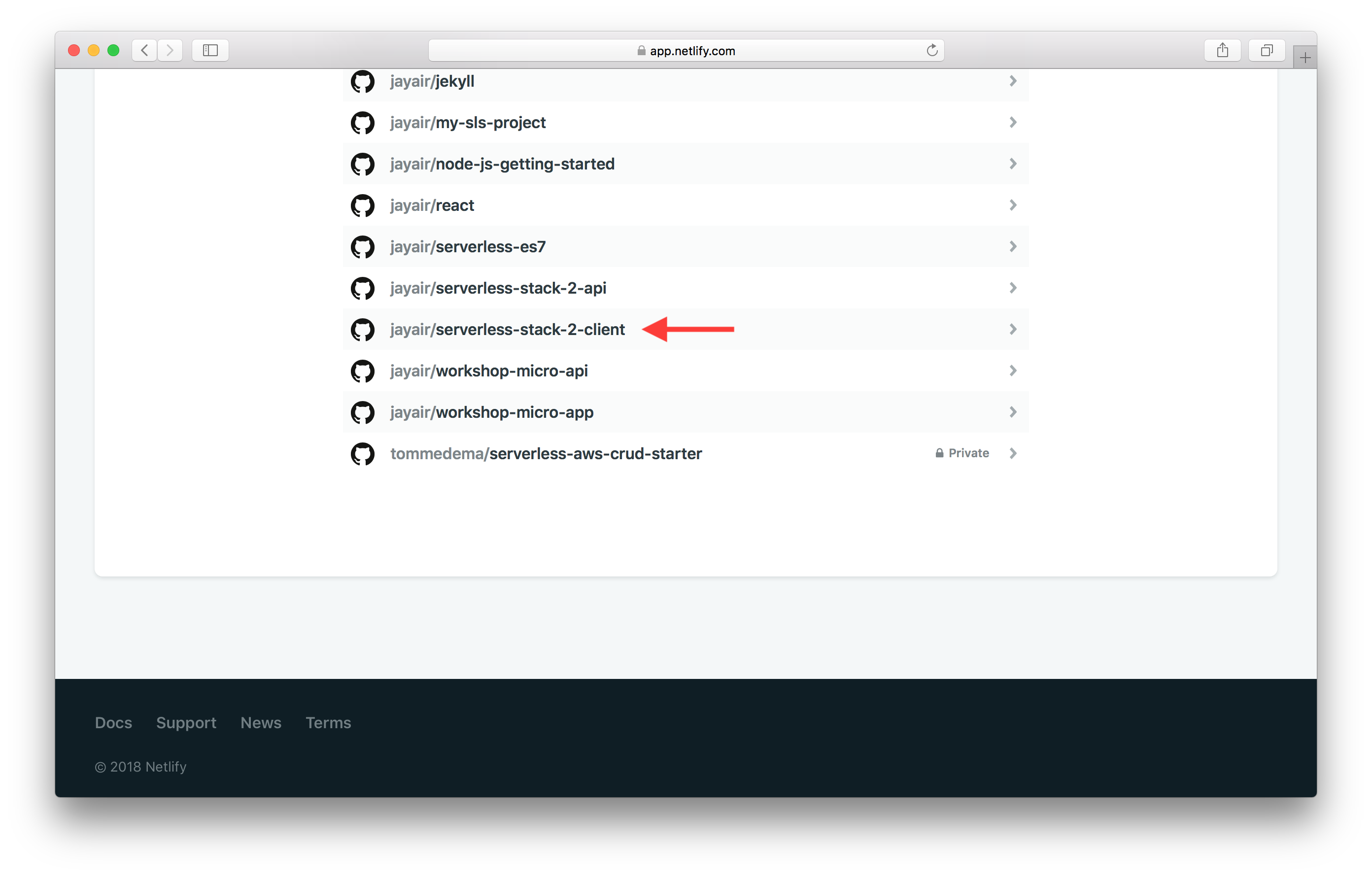
그런 다음 목록에서 프로젝트를 선택하세요.

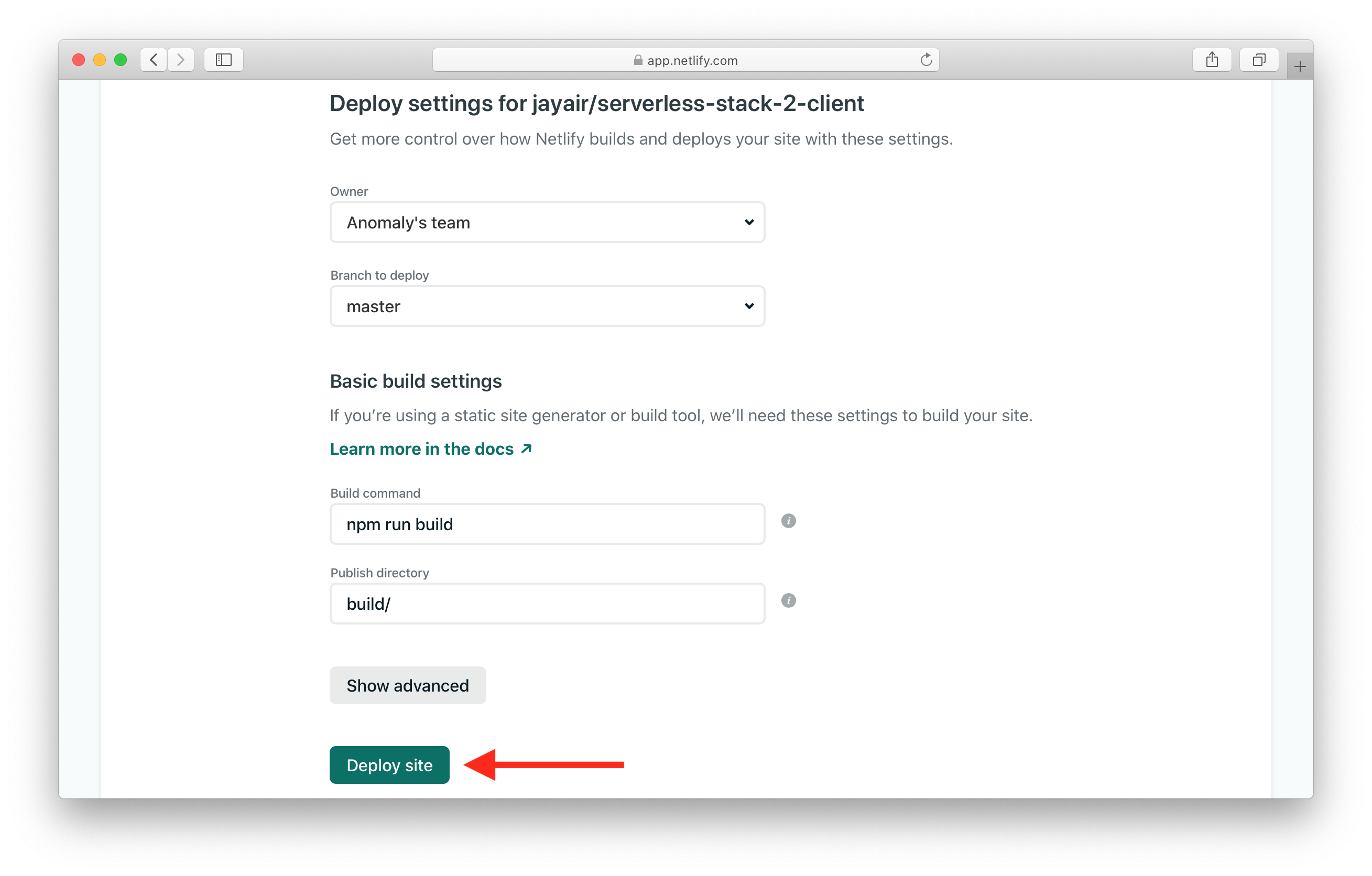
기본 설정은 React 앱에 딱 맞습니다. Deploy site를 누르세요.

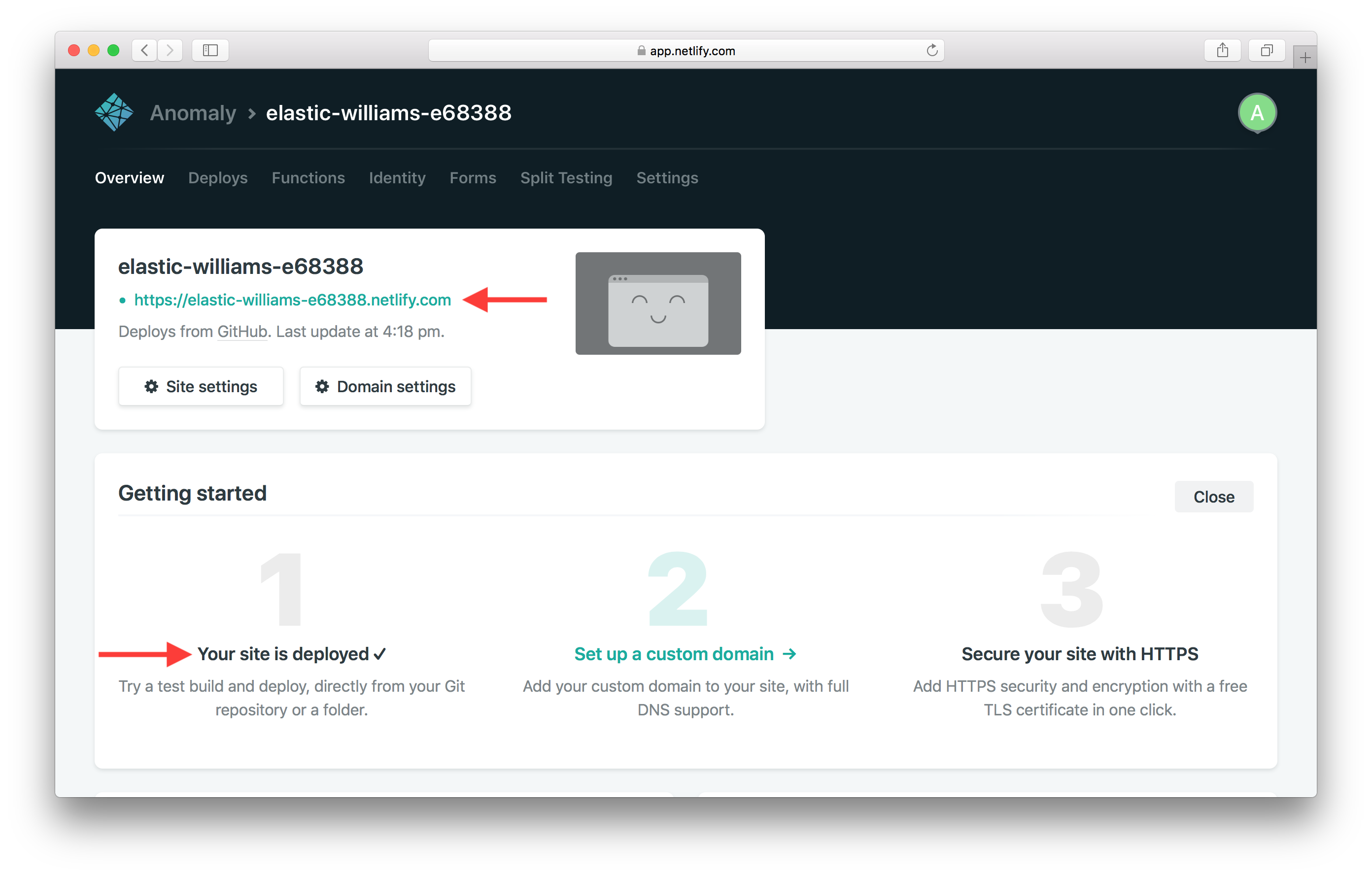
이제 앱이 배포되고 있습니다. 배포가 완료되면 배포 항목을 클릭하세요.

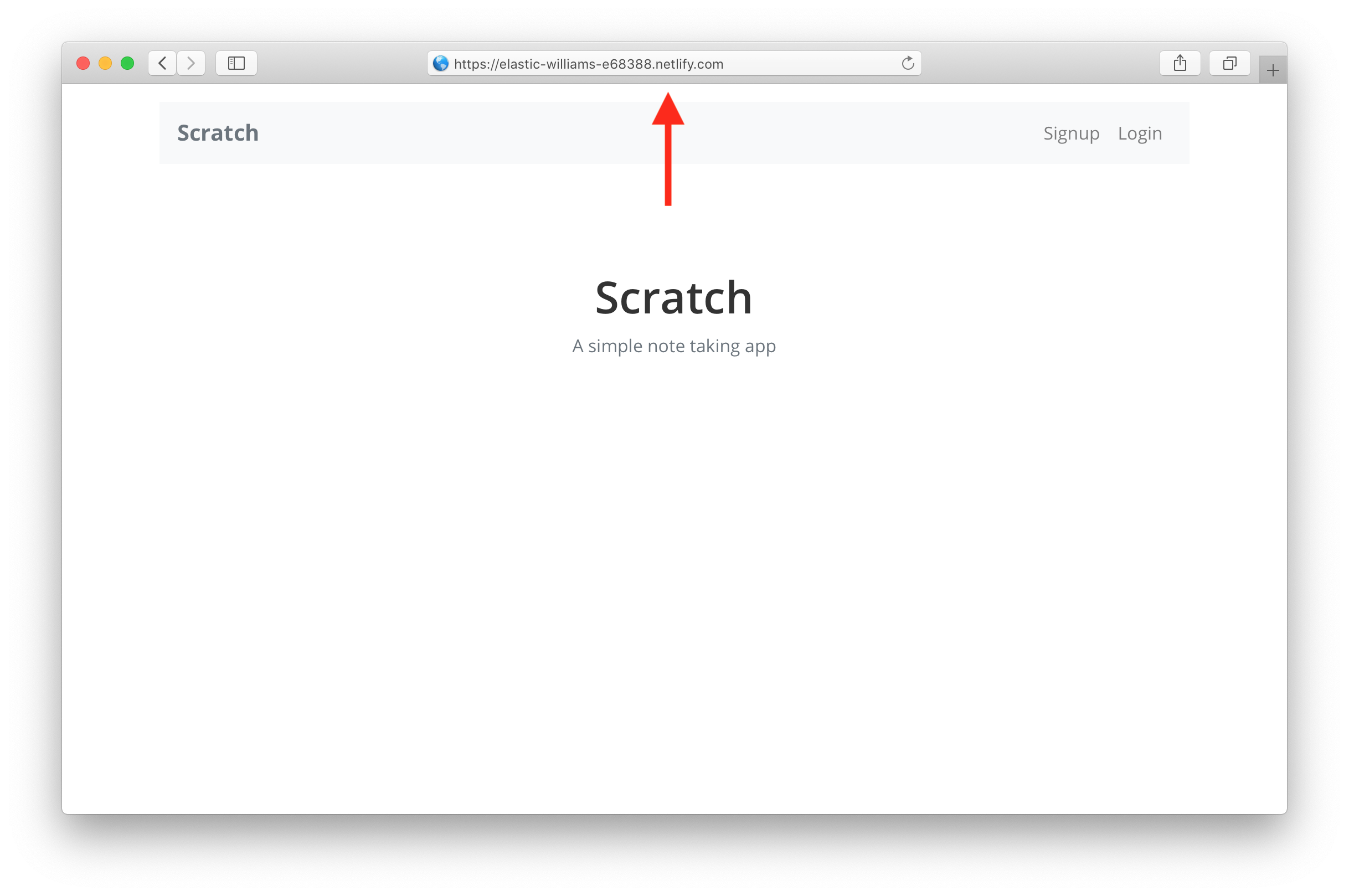
그러면 앱이 실행되는 모습을 볼 수 있습니다!

이렇게 해서 앱이 라이브로 배포되었습니다! 친구들과 전 세계 사람들과 공유할 수 있습니다!
기본적으로 Netlify에 호스팅된 사이트는 Netlify의 도메인을 사용합니다. 하지만 우리는 노트 앱을 자신의 도메인에 호스팅하고 싶습니다. 다음 단계에서 이를 진행해 보겠습니다!
For help and discussion
Comments on this chapter