파일 업로드를 위한 S3 버킷 생성하기
파일 업로드를 위한 S3 버킷 생성하기
이제 데이터베이스 테이블이 준비되었으니, 파일 업로드를 처리할 준비를 해보겠습니다. 각 노트에는 첨부 파일로 업로드된 파일이 포함될 수 있기 때문에 파일 업로드를 처리해야 합니다.
Amazon S3(Simple Storage Service)는 REST와 같은 웹 서비스 인터페이스를 통해 스토리지 서비스를 제공합니다. 이미지, 비디오, 파일 등 모든 객체를 S3에 저장할 수 있습니다. 객체는 버킷으로 구성되며, 각 버킷 내에서 사용자가 할당한 고유 키로 식별됩니다.
이번 장에서는 노트 앱에서 사용자가 업로드한 파일을 저장할 S3 버킷을 생성해 보겠습니다.
버킷 생성하기
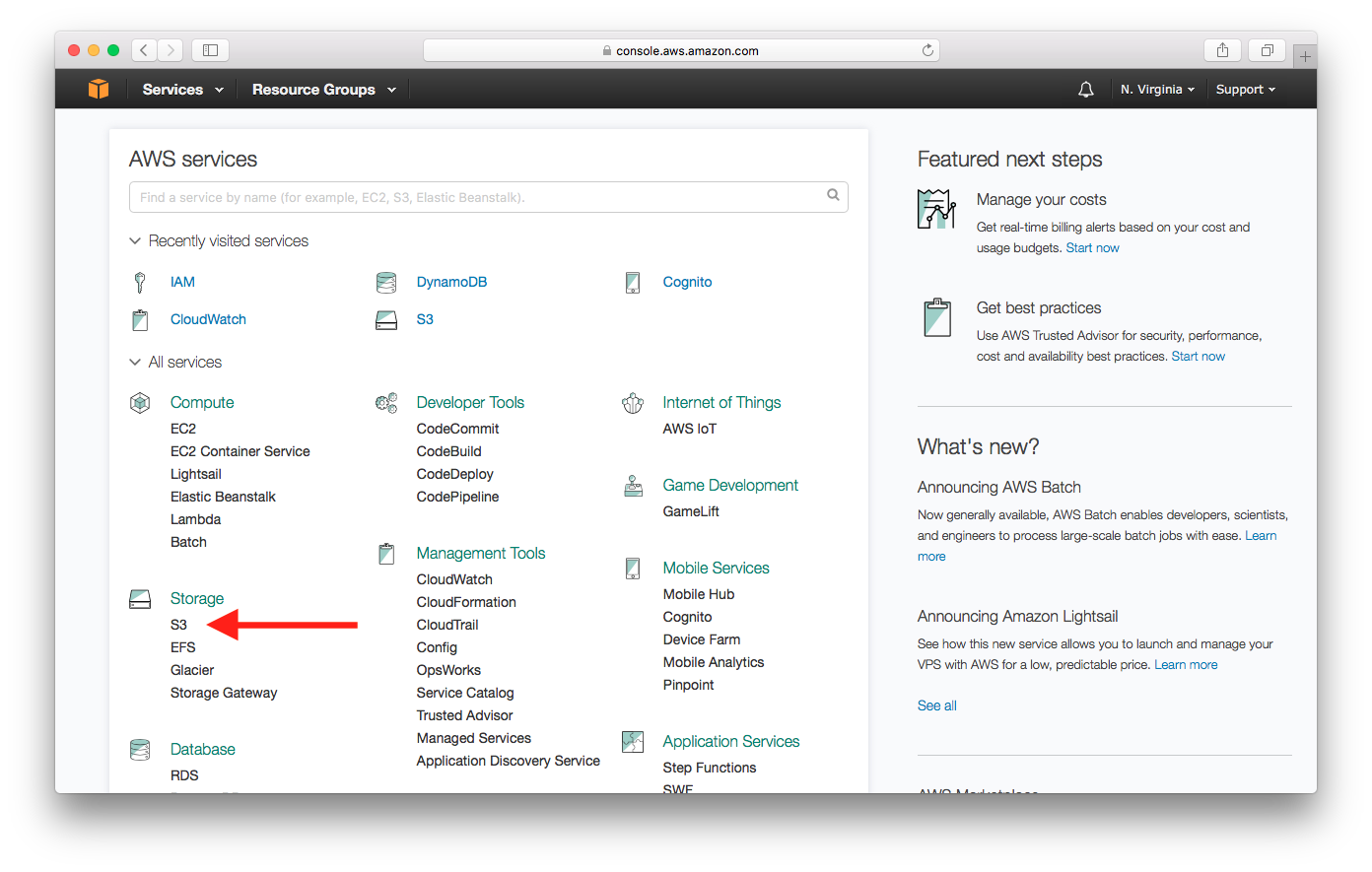
먼저 AWS 콘솔에 로그인한 후 서비스 목록에서 S3를 선택하세요.

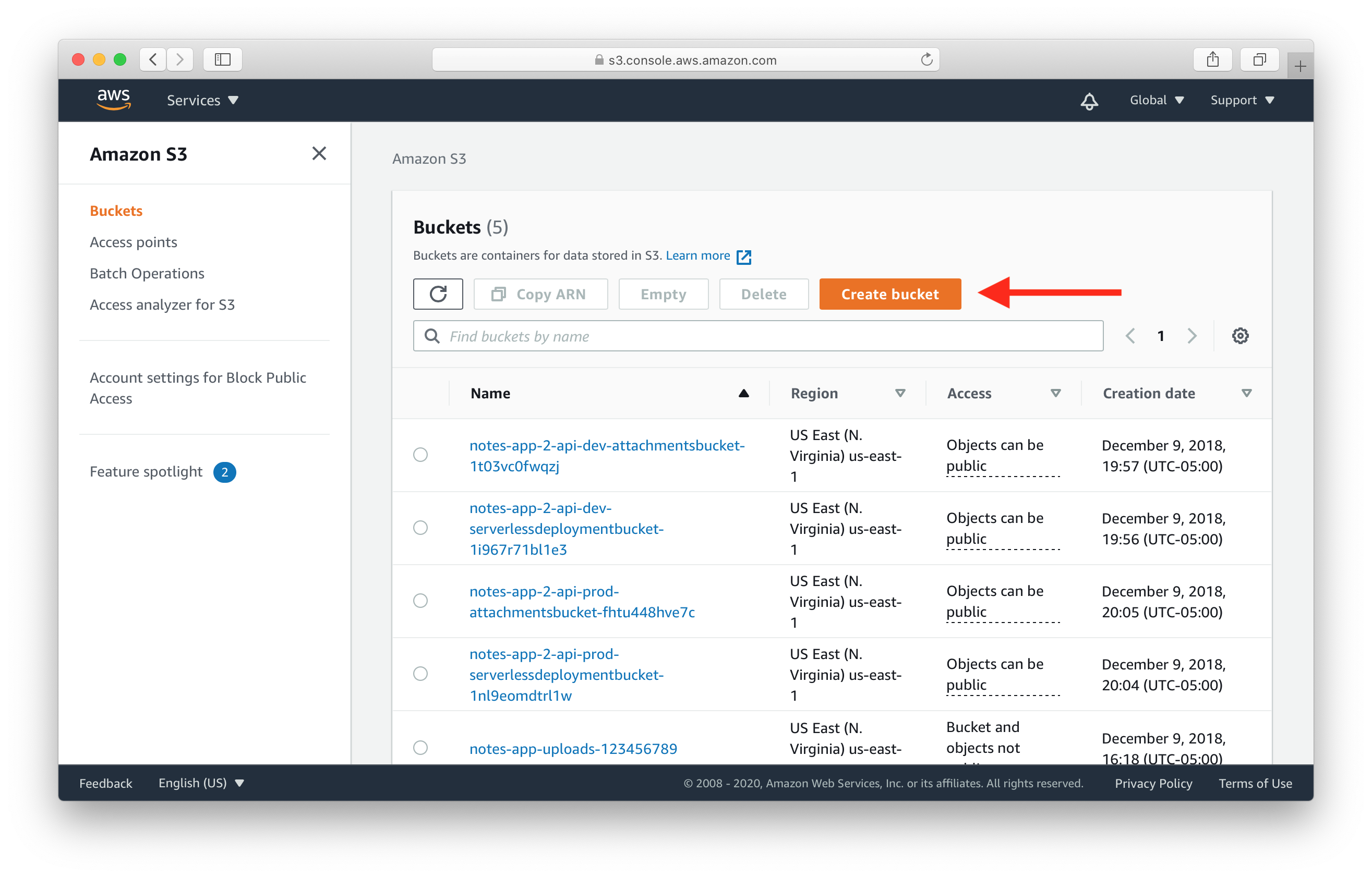
버킷 생성을 선택하세요.

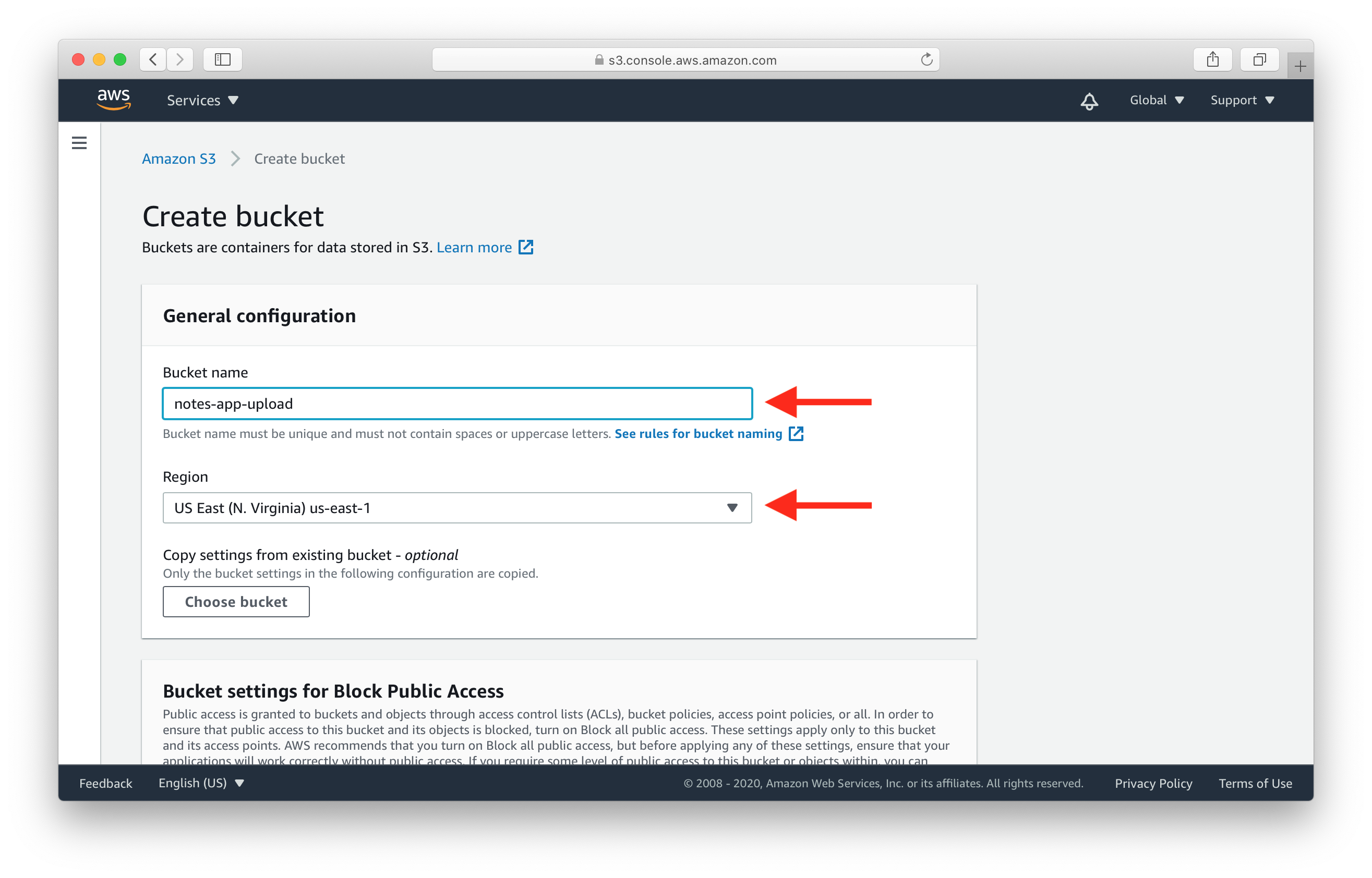
버킷 이름을 정하고 리전을 선택한 후 생성을 클릭하세요.
- 버킷 이름은 전역적으로 고유해야 하므로, 이 튜토리얼에서 사용한 이름과 동일한 이름을 선택할 수 없습니다.
- 리전은 파일이 저장될 물리적 지리적 위치입니다. 이 가이드에서는 US East (N. Virginia)를 사용합니다.
나중에 가이드에서 사용할 수 있도록 버킷 이름과 리전을 메모해 두세요.

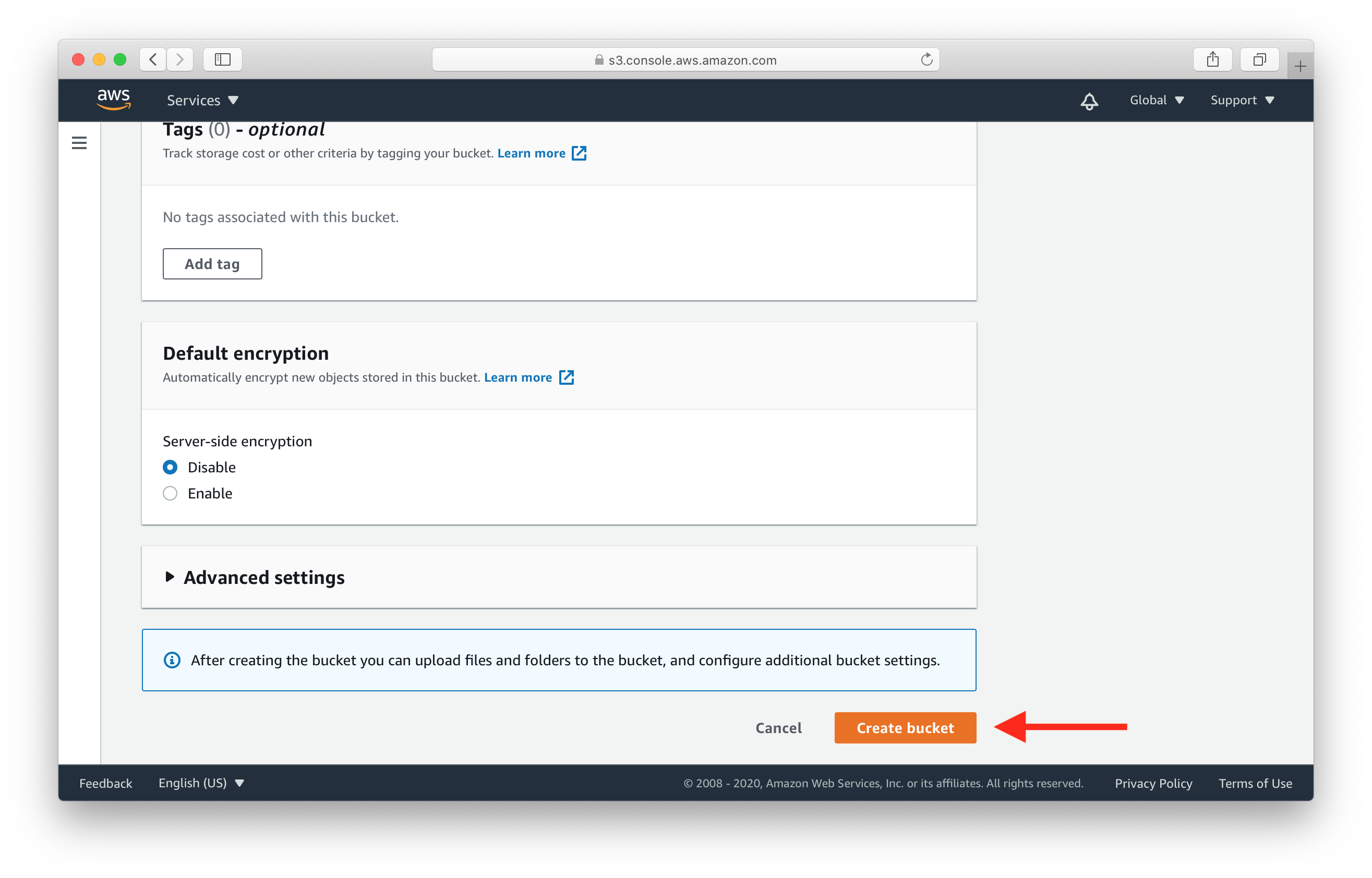
그런 다음 페이지 하단으로 스크롤하여 버킷 생성을 클릭하세요.

이제 새로운 S3 버킷이 생성됩니다. 다음 단계로 넘어가기 전에, React.js 프론트엔드가 이 버킷에 파일을 업로드할 수 있도록 설정해야 합니다. 프론트엔드가 다른 도메인에서 호스팅되기 때문에 CORS를 활성화해야 합니다.
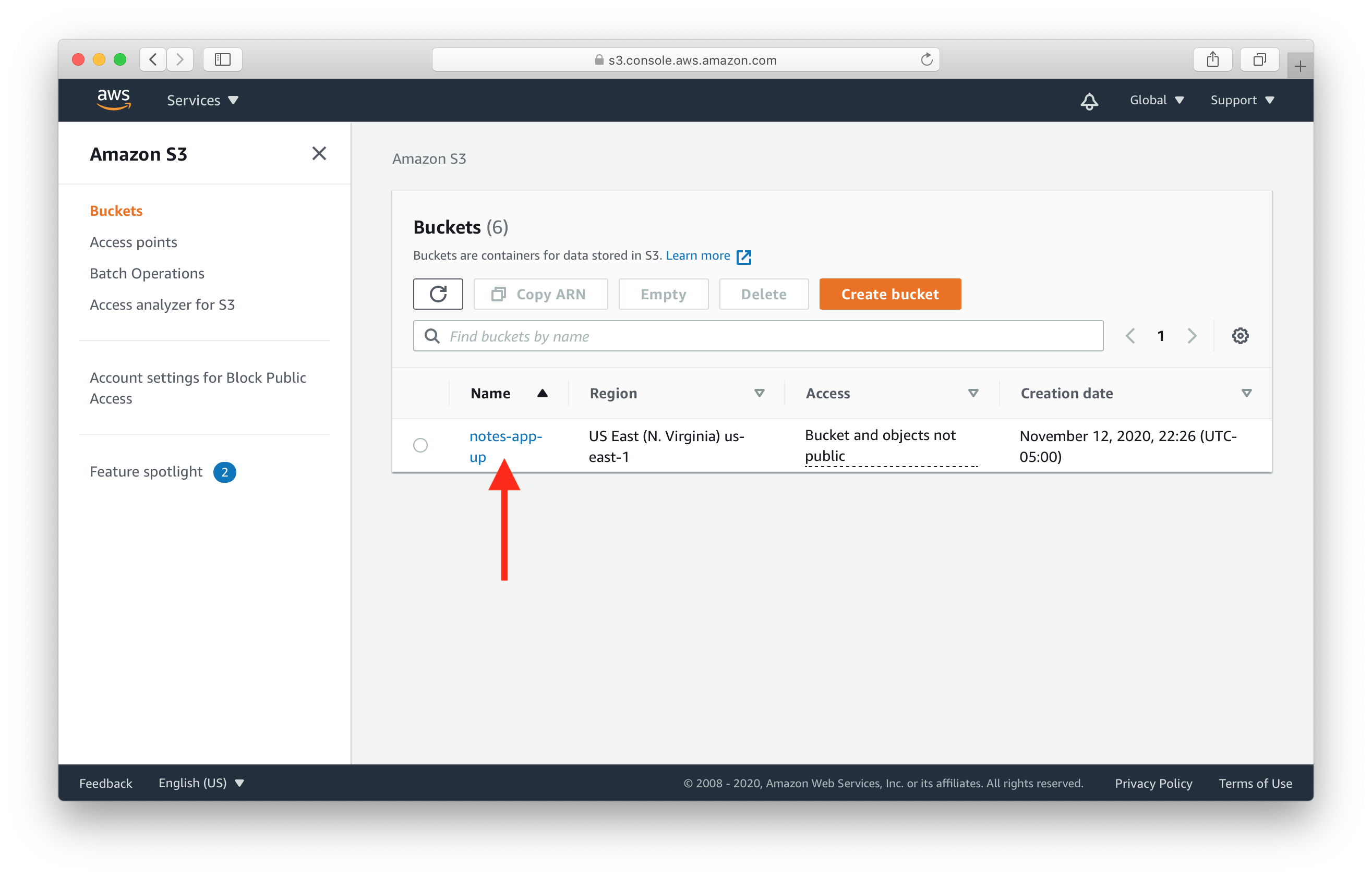
목록에서 방금 생성한 버킷을 선택하세요.

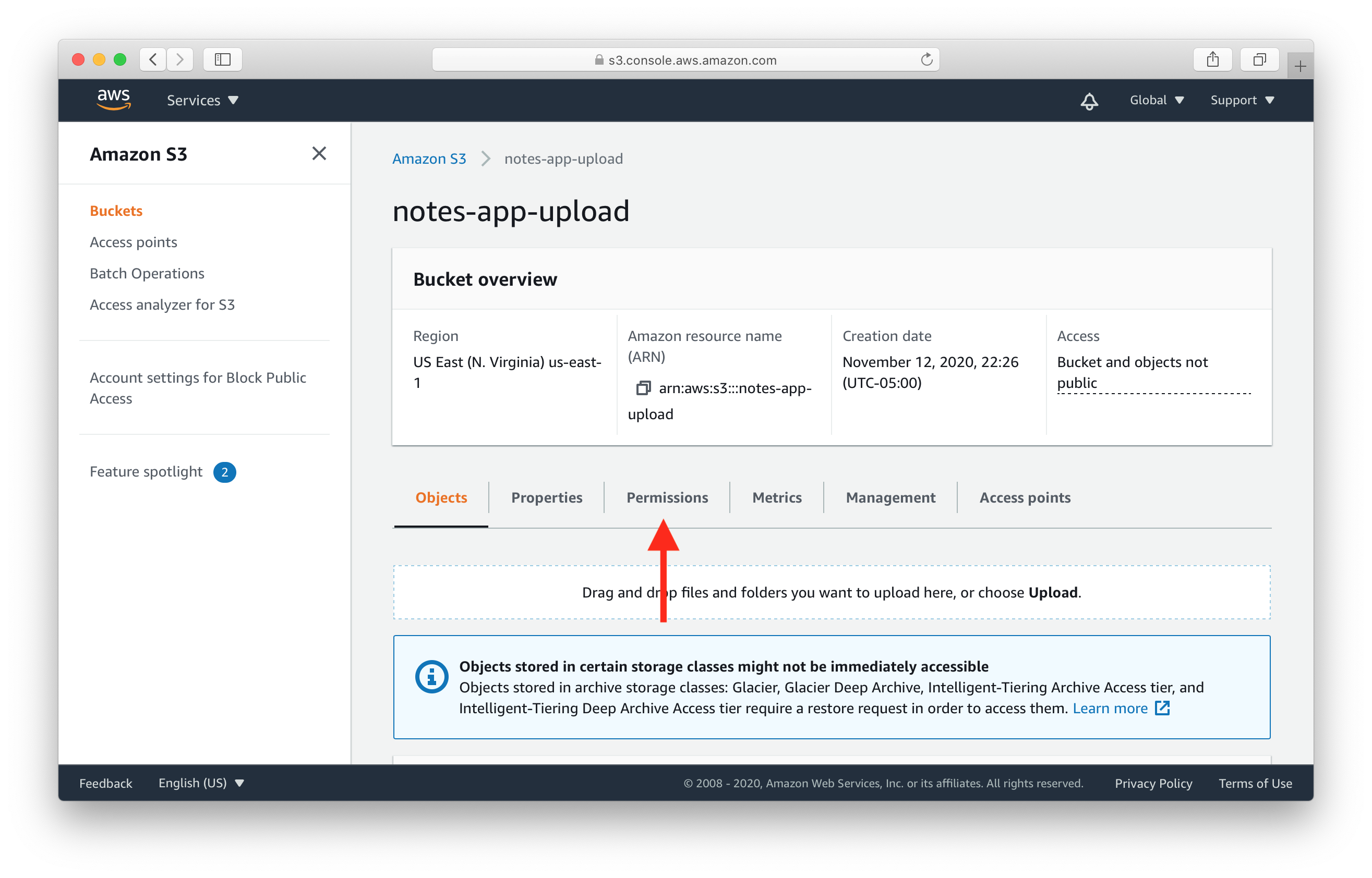
권한 탭을 선택하세요.

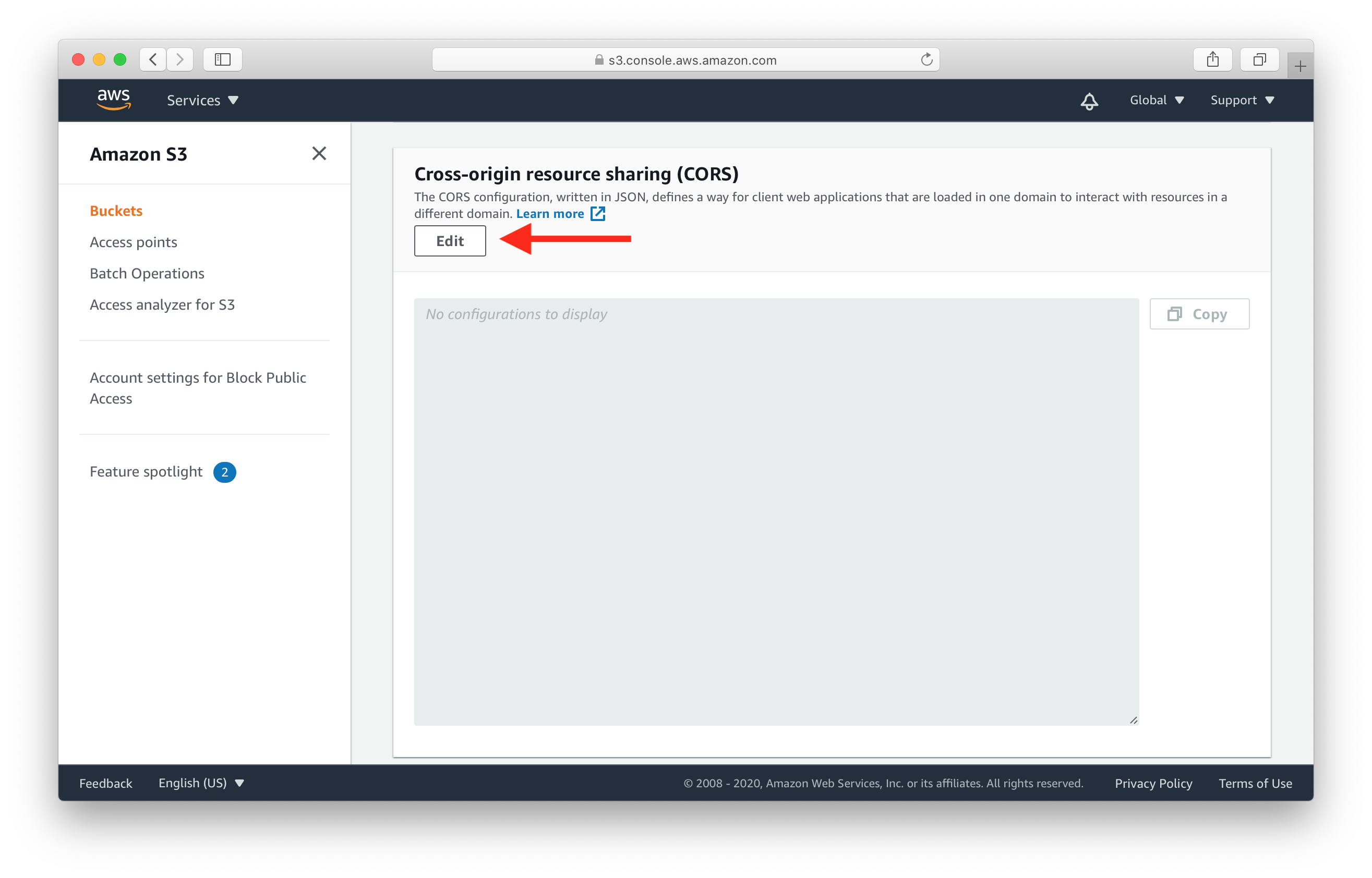
그런 다음 Cross-origin resource sharing (CORS) 섹션까지 스크롤하여 편집을 클릭하세요.

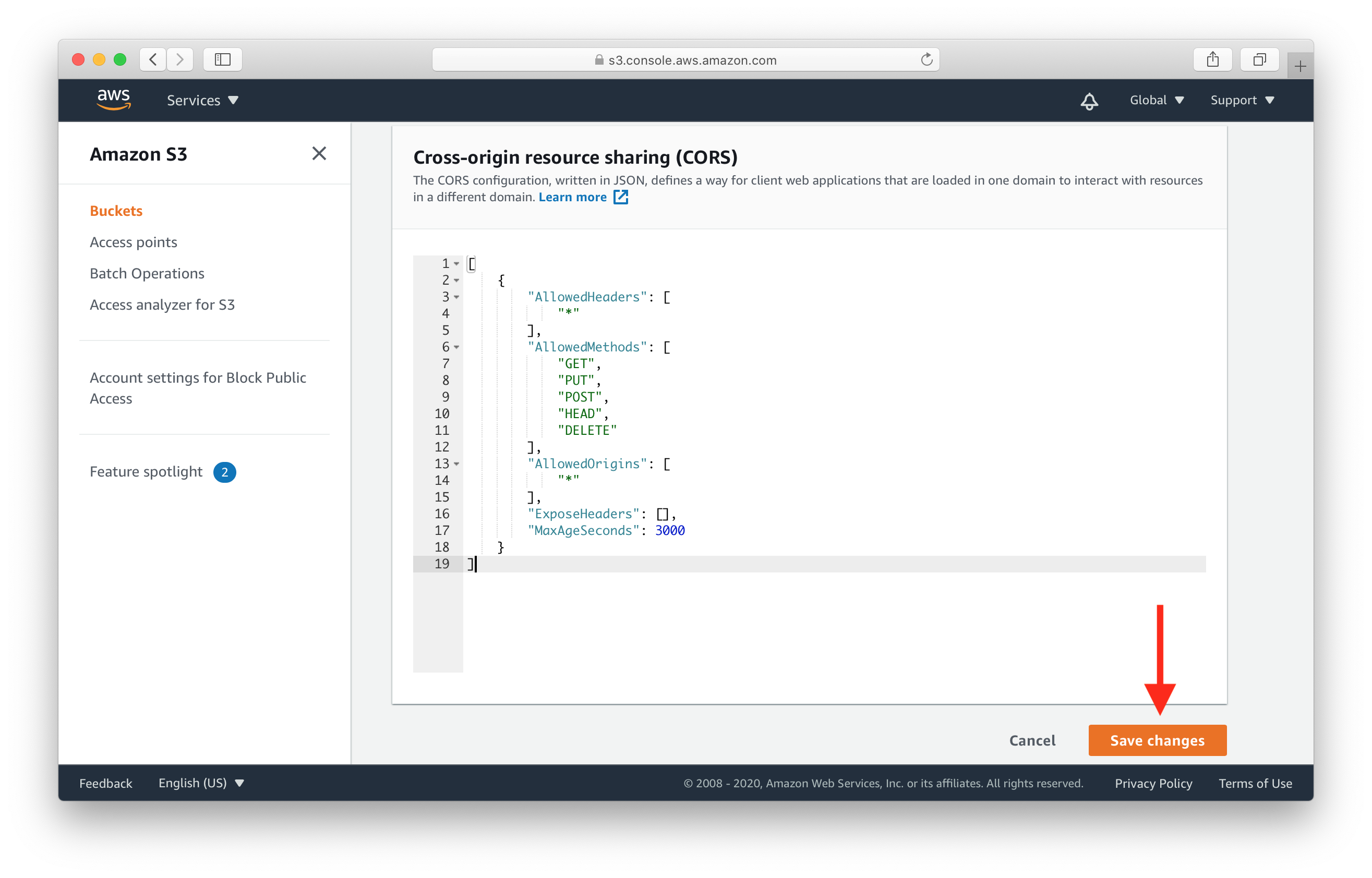
다음 CORS 설정을 편집기에 붙여넣은 후 변경 사항 저장을 클릭하세요.
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET",
"PUT",
"POST",
"HEAD",
"DELETE"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [],
"MaxAgeSeconds": 3000
}
]

프로덕션 환경에서 사용할 때는 이 설정을 사용자 도메인이나 도메인 목록에 맞게 커스터마이징할 수 있습니다.
다음으로 서버리스 API 백엔드 작업을 시작하겠습니다.
For help and discussion
Comments on this chapter