CloudFront 배포 생성하기
CloudFront 배포 생성하기
이제 앱을 S3에서 실행 중이니, CloudFront를 통해 전 세계적으로 서비스해 보겠습니다. 이를 위해 AWS CloudFront 배포를 생성해야 합니다.
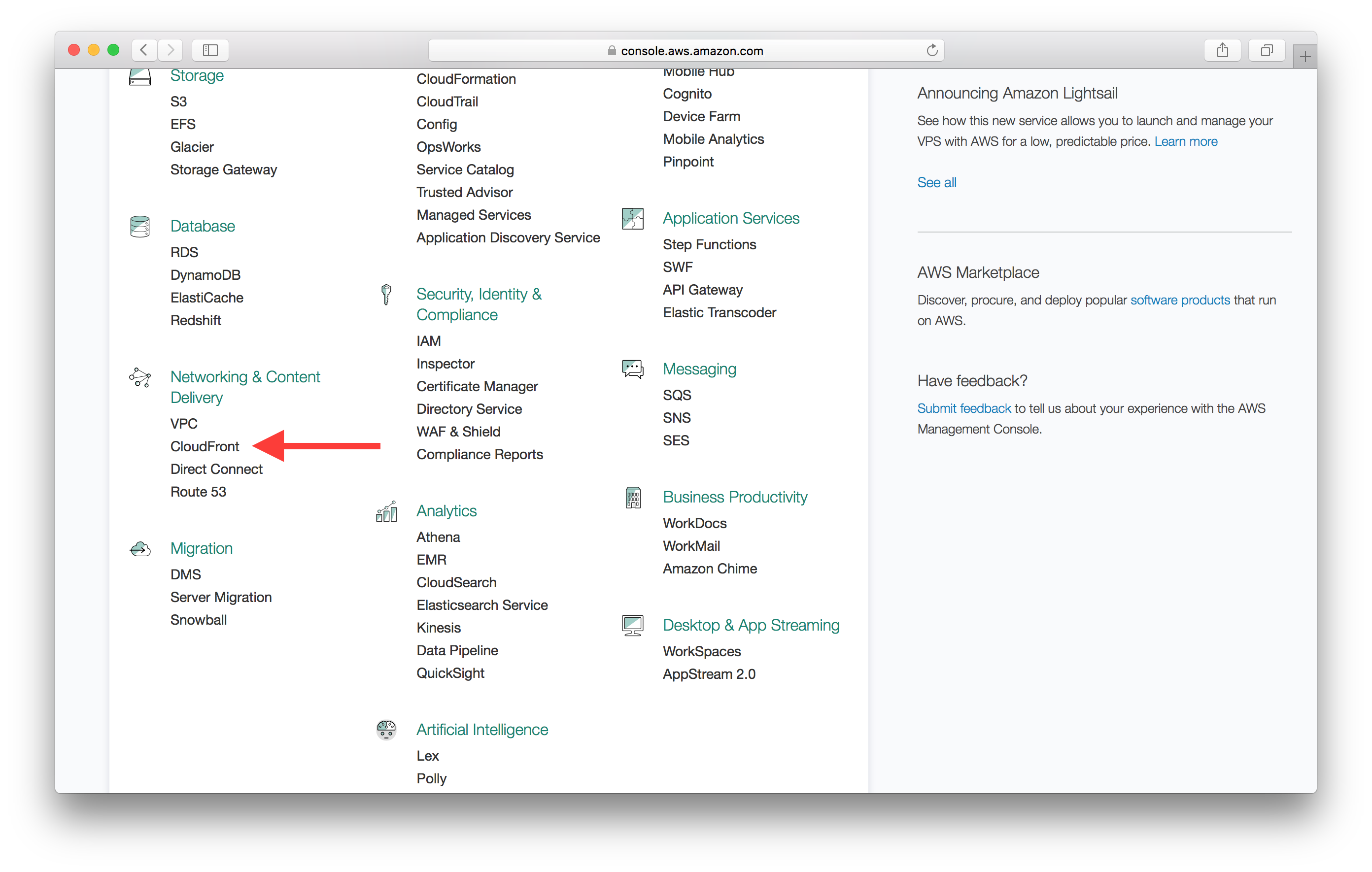
AWS 콘솔의 서비스 목록에서 CloudFront를 선택하세요.

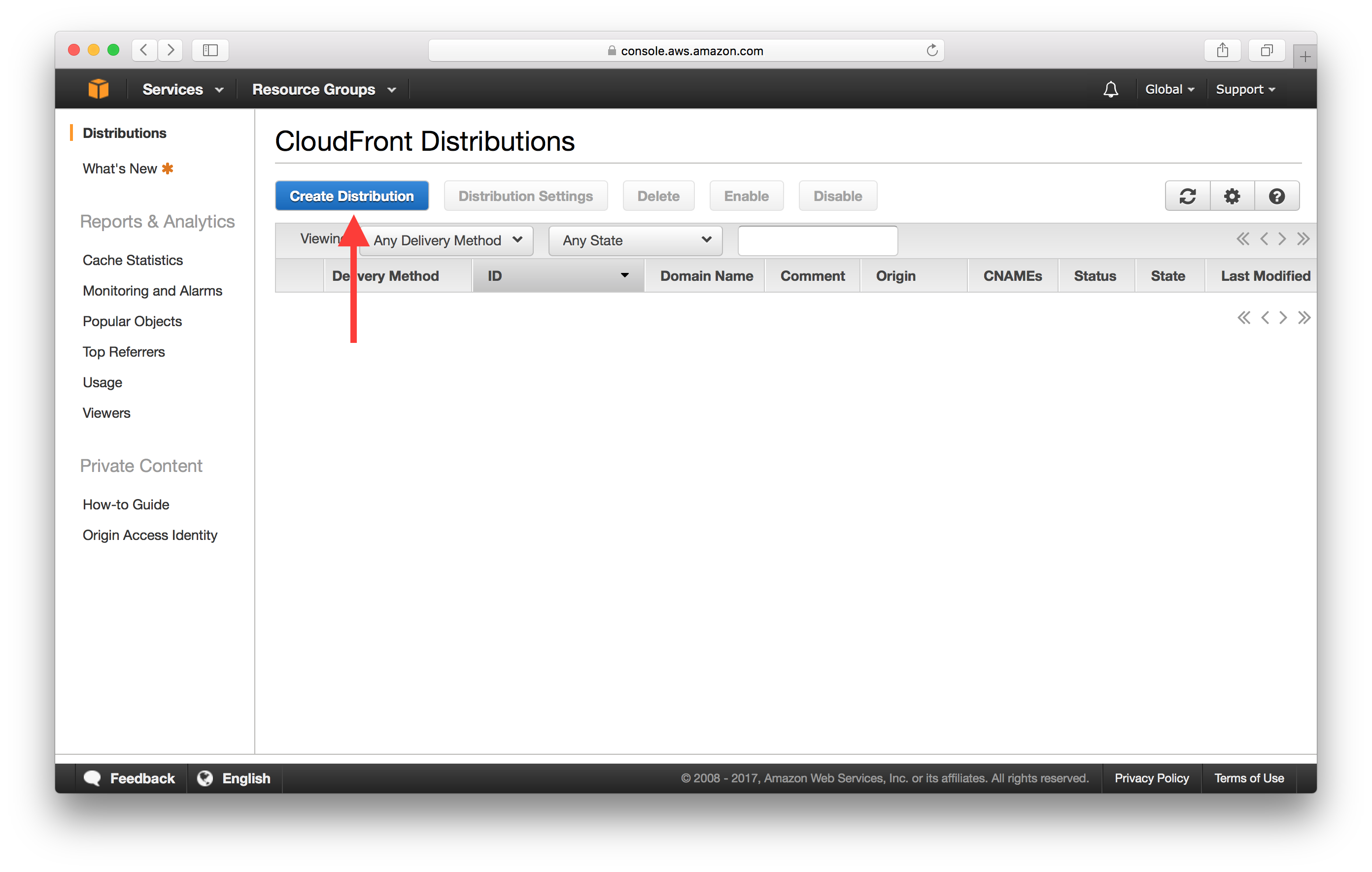
그런 다음 배포 생성을 선택합니다.

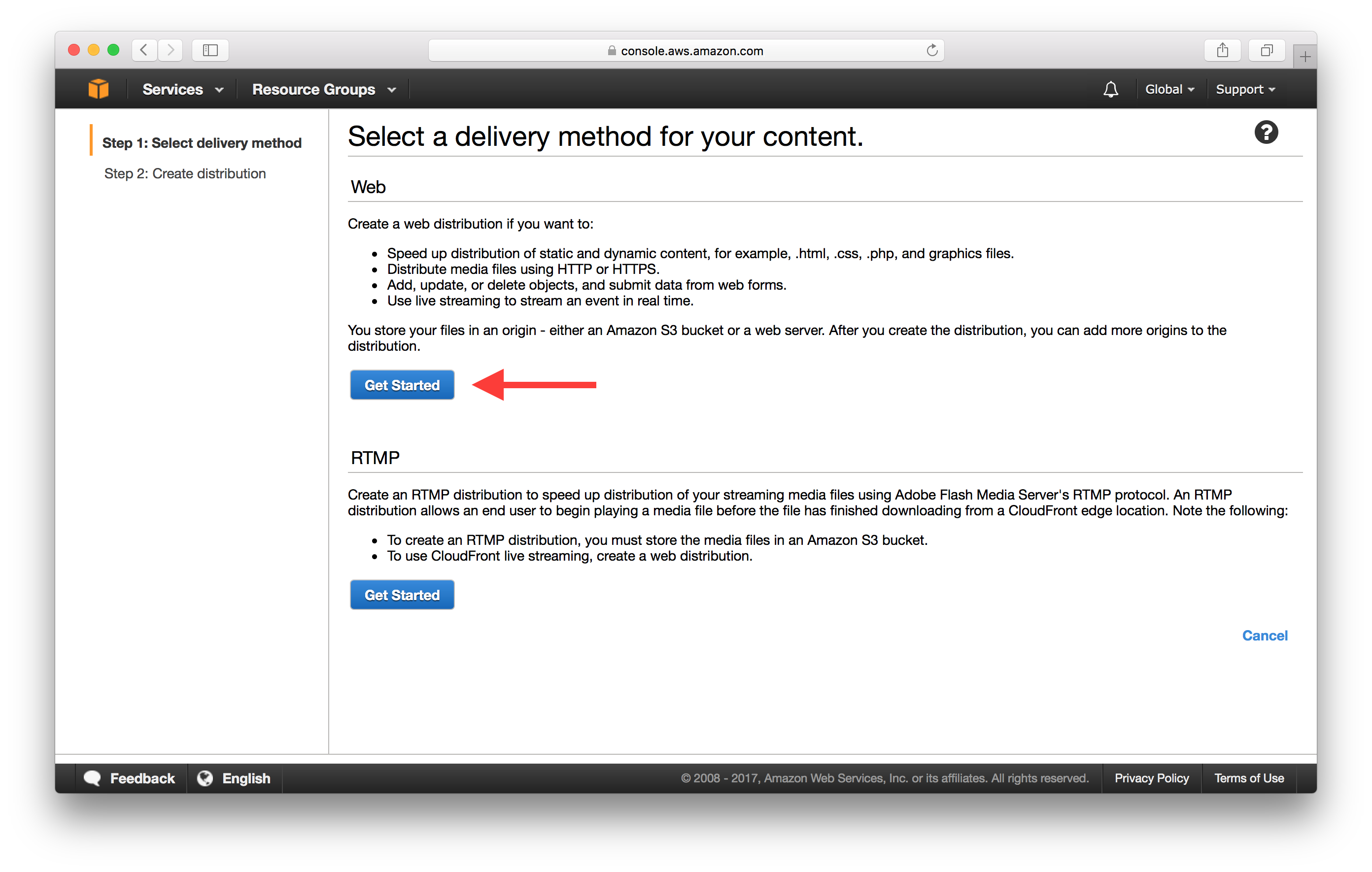
웹 섹션에서 시작하기를 선택합니다.

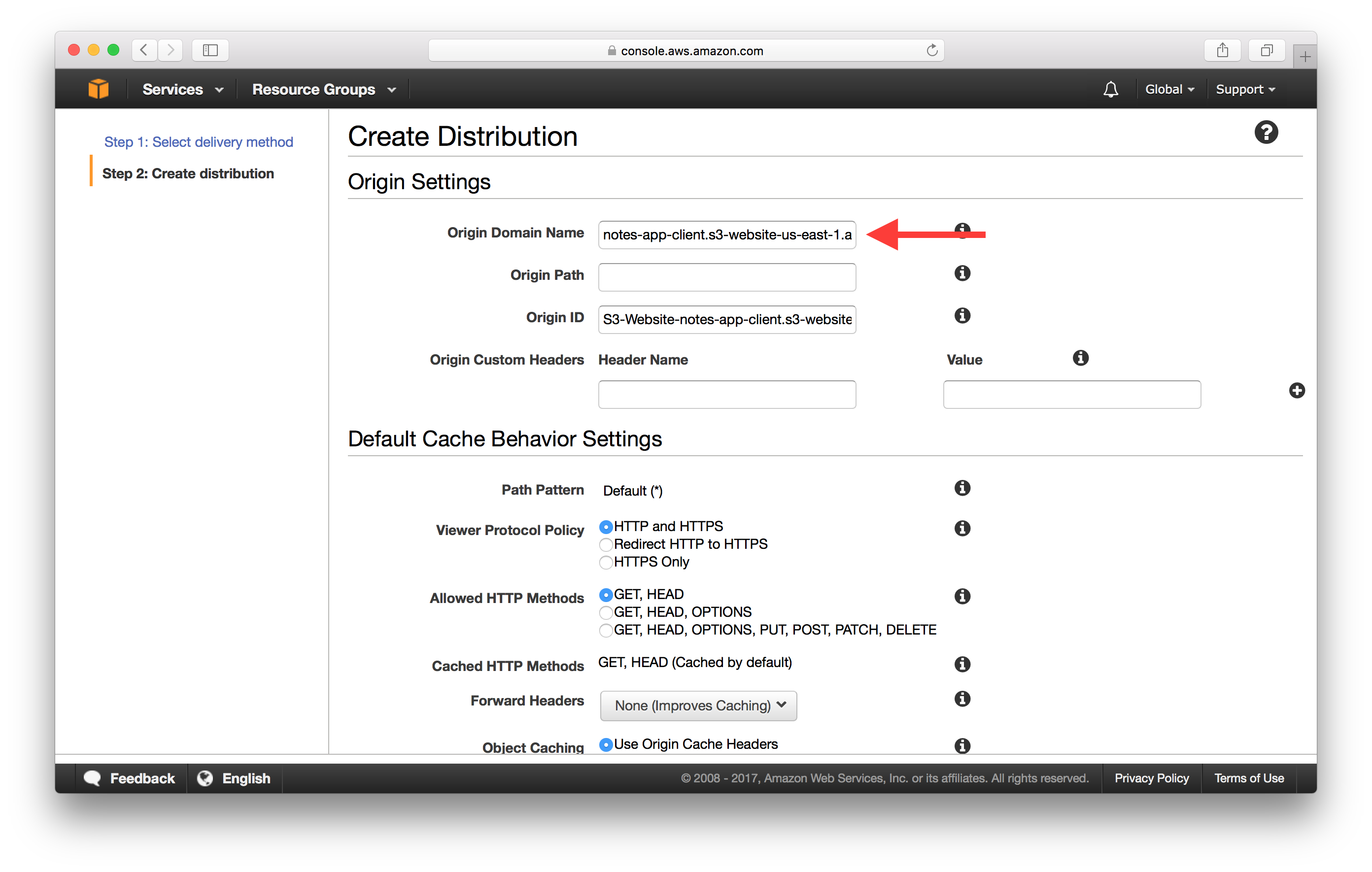
배포 생성 폼에서 먼저 웹 CloudFront 배포를 위한 Origin Domain Name을 지정해야 합니다. 이 필드에는 우리가 생성한 S3 버킷을 포함한 몇 가지 옵션이 미리 채워져 있습니다. 하지만 드롭다운의 옵션을 선택하지 않을 것입니다. 여기 있는 옵션들은 정적 웹사이트로 설정된 것이 아니라 S3 버킷의 REST API 엔드포인트이기 때문입니다.
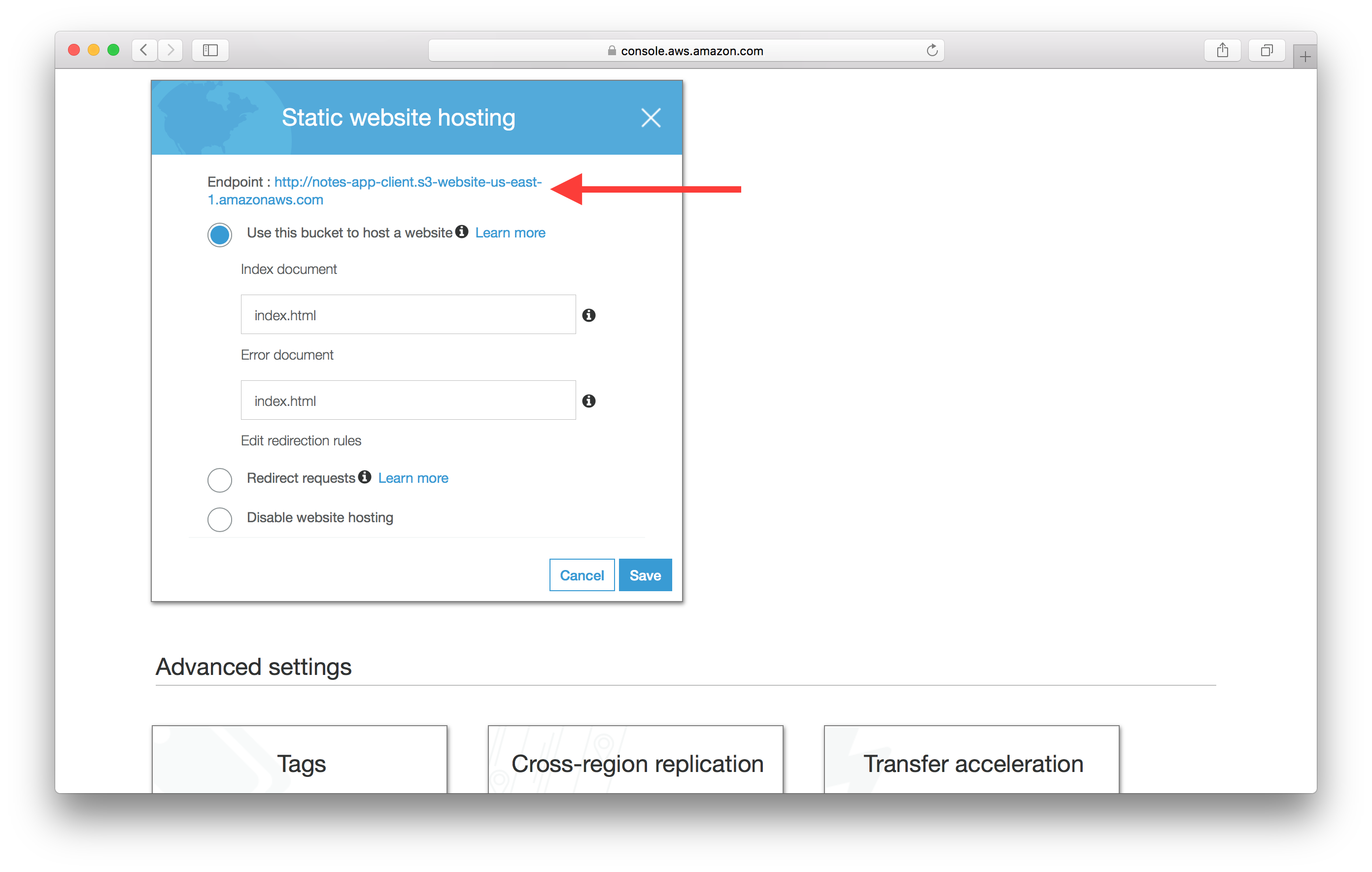
S3 버킷의 정적 웹사이트 호스팅 패널에서 S3 웹사이트 엔드포인트를 가져올 수 있습니다. 이전 장에서 이 설정을 했습니다. 엔드포인트 필드의 URL을 복사하세요.

그리고 이 URL을 Origin Domain Name 필드에 붙여넣습니다. 제 경우에는 http://notes-app-client.s3-website-us-east-1.amazonaws.com입니다.

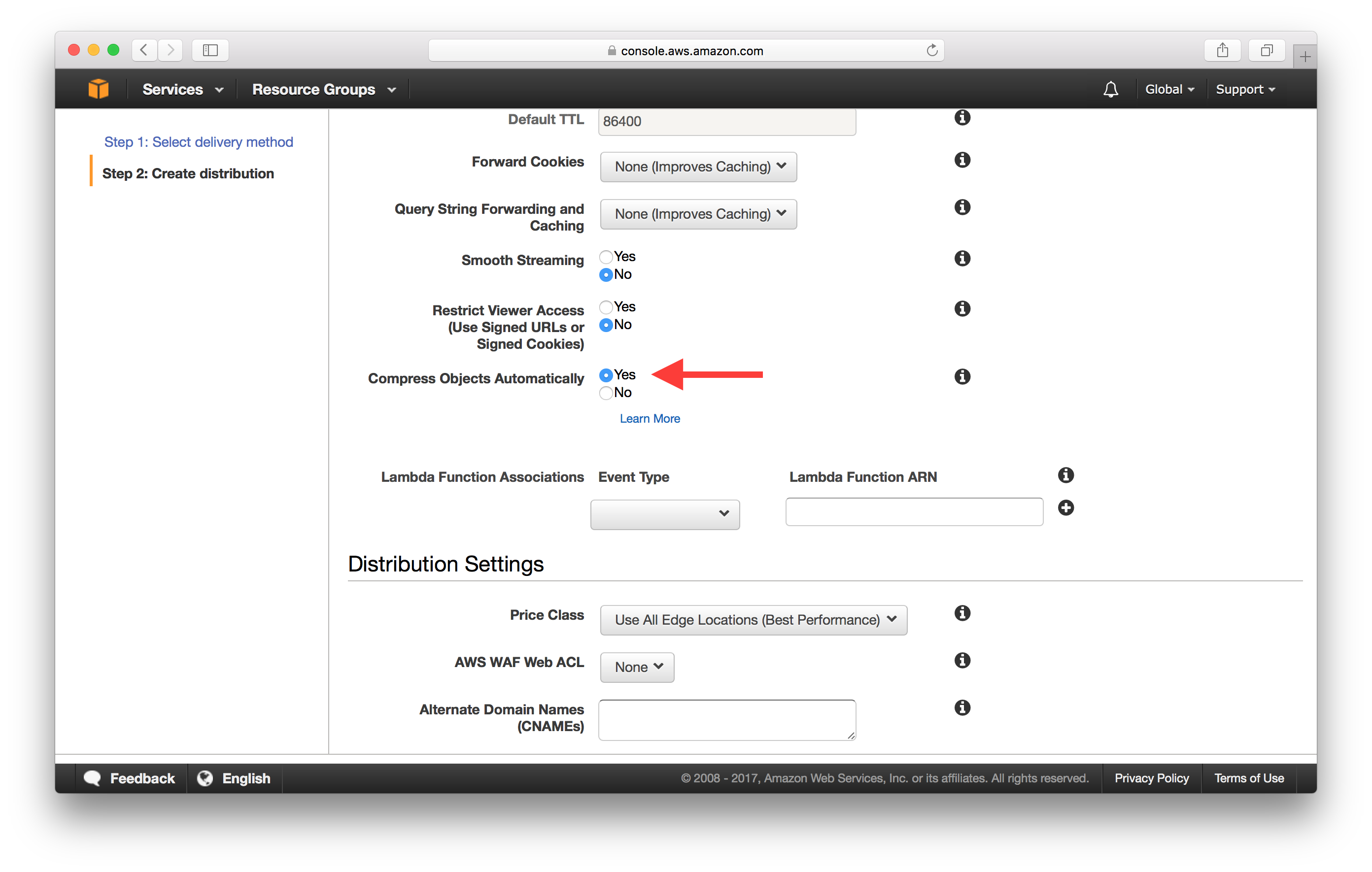
이제 폼을 아래로 스크롤하여 Compress Objects Automatically를 Yes로 변경합니다. 이렇게 하면 압축 가능한 파일을 자동으로 Gzip으로 압축하여 앱 전송 속도를 높일 수 있습니다.

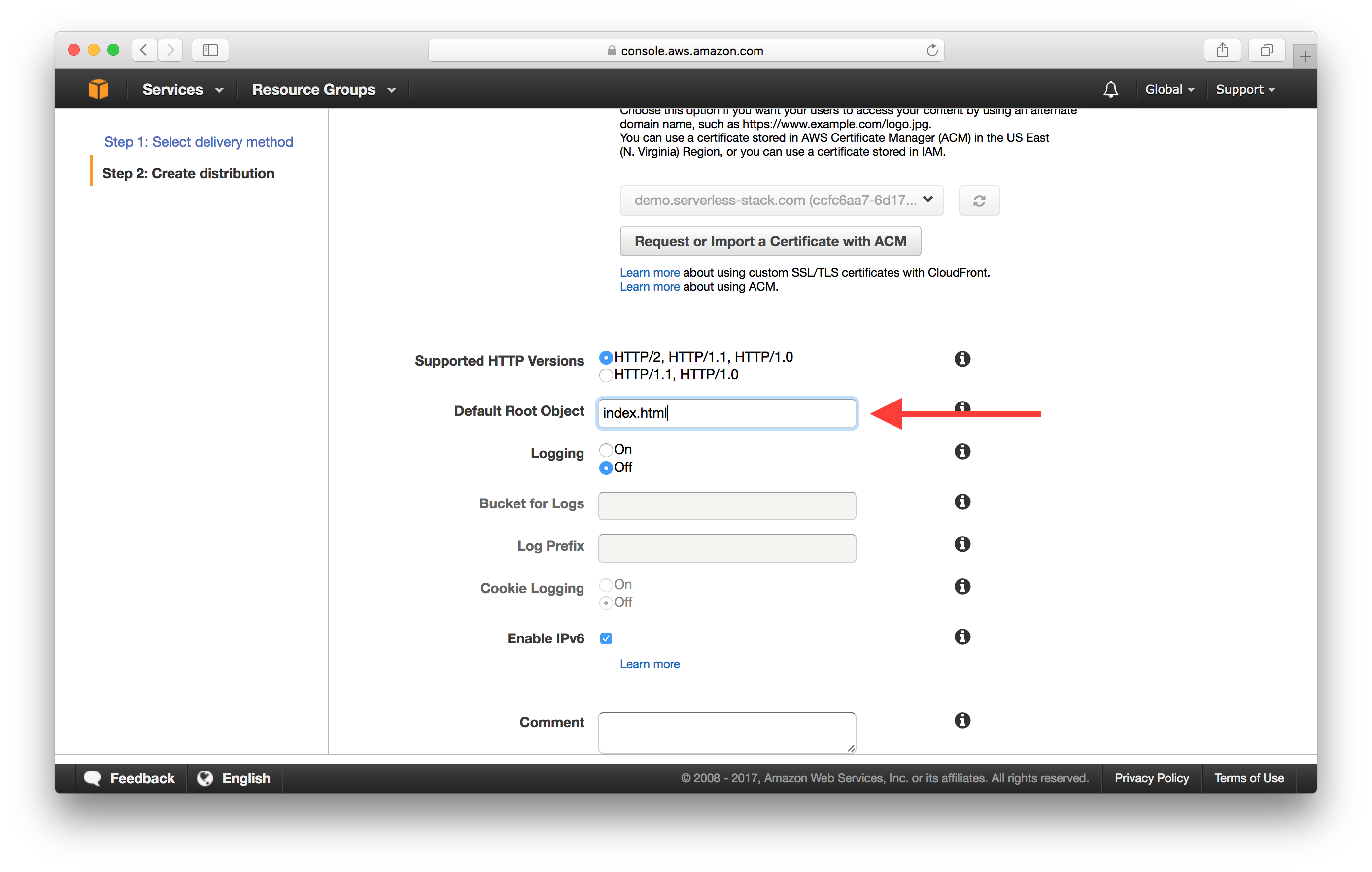
다음으로, Default Root Object를 index.html로 설정합니다.

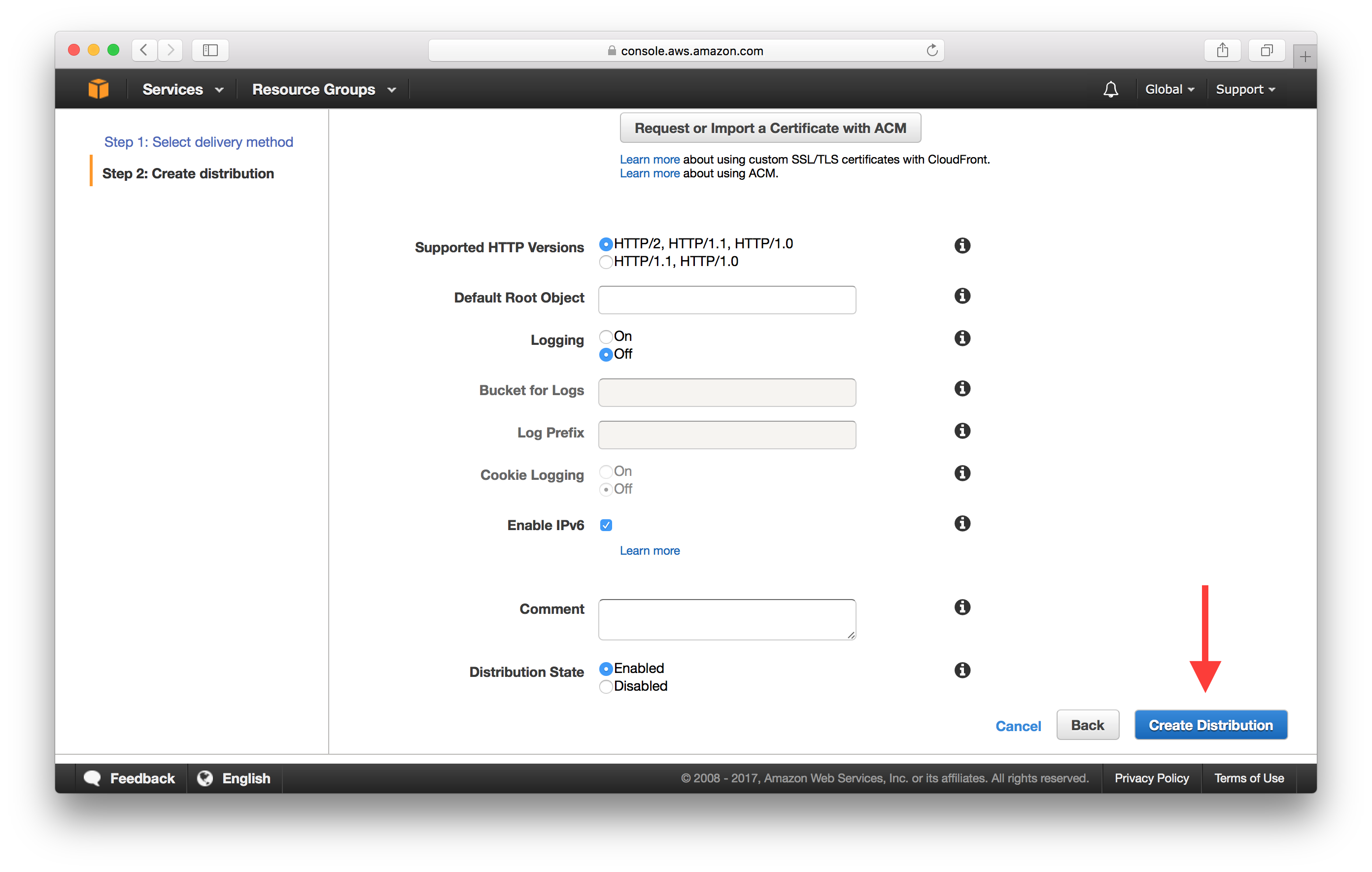
마지막으로 배포 생성을 클릭합니다.

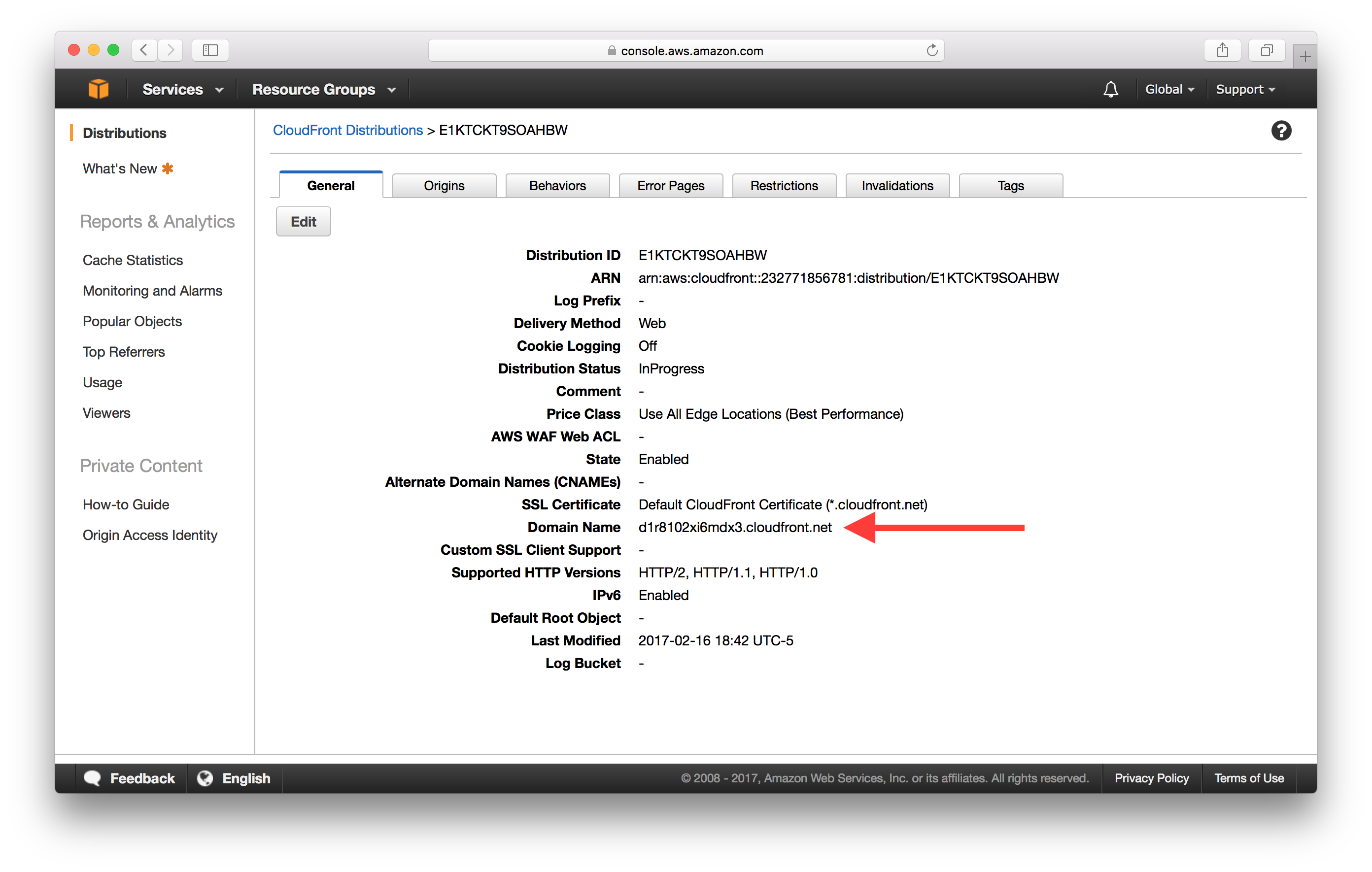
AWS가 배포를 생성하는 데 약간의 시간이 걸립니다. 완료되면 목록에서 새로 생성된 배포를 클릭하고 도메인 이름을 찾을 수 있습니다.

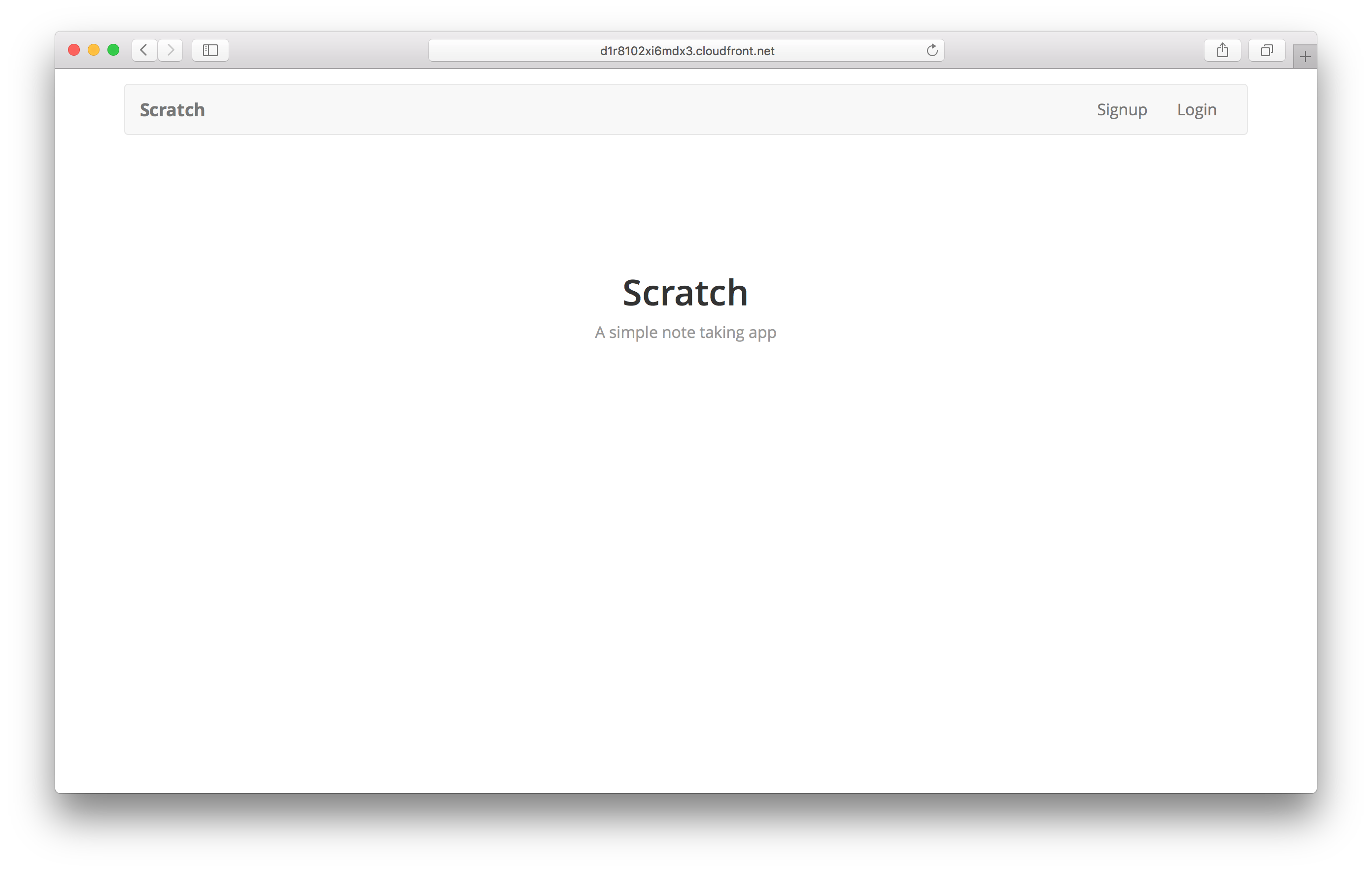
브라우저에서 해당 도메인으로 이동하면 앱이 실행 중인 것을 확인할 수 있습니다.

이제 다음 단계로 넘어가기 전에 마지막으로 해야 할 일이 있습니다. 현재 정적 웹사이트는 오류 페이지로 index.html을 반환합니다. 이 설정은 S3 버킷을 생성했던 장에서 했습니다. 하지만 이렇게 하면 HTTP 상태 코드 404를 반환합니다. index.html을 반환하지만 라우팅은 React Router가 처리하므로 404 HTTP 상태 코드를 반환하는 것은 적절하지 않습니다. 이 문제 중 하나는 일부 기업 방화벽과 프록시가 4xx 및 5xx 응답을 차단하는 경향이 있다는 것입니다.
커스텀 에러 응답
이제 커스텀 에러 응답을 생성하고 200 상태 코드를 반환하도록 설정할 것입니다. 이 방식의 단점은 React Router에 라우트가 없는 경우에도 200 상태 코드를 반환한다는 점입니다. 아쉽게도 이를 피할 방법은 없습니다. 이는 CloudFront나 S3가 React Router의 라우트를 인식하지 못하기 때문입니다.
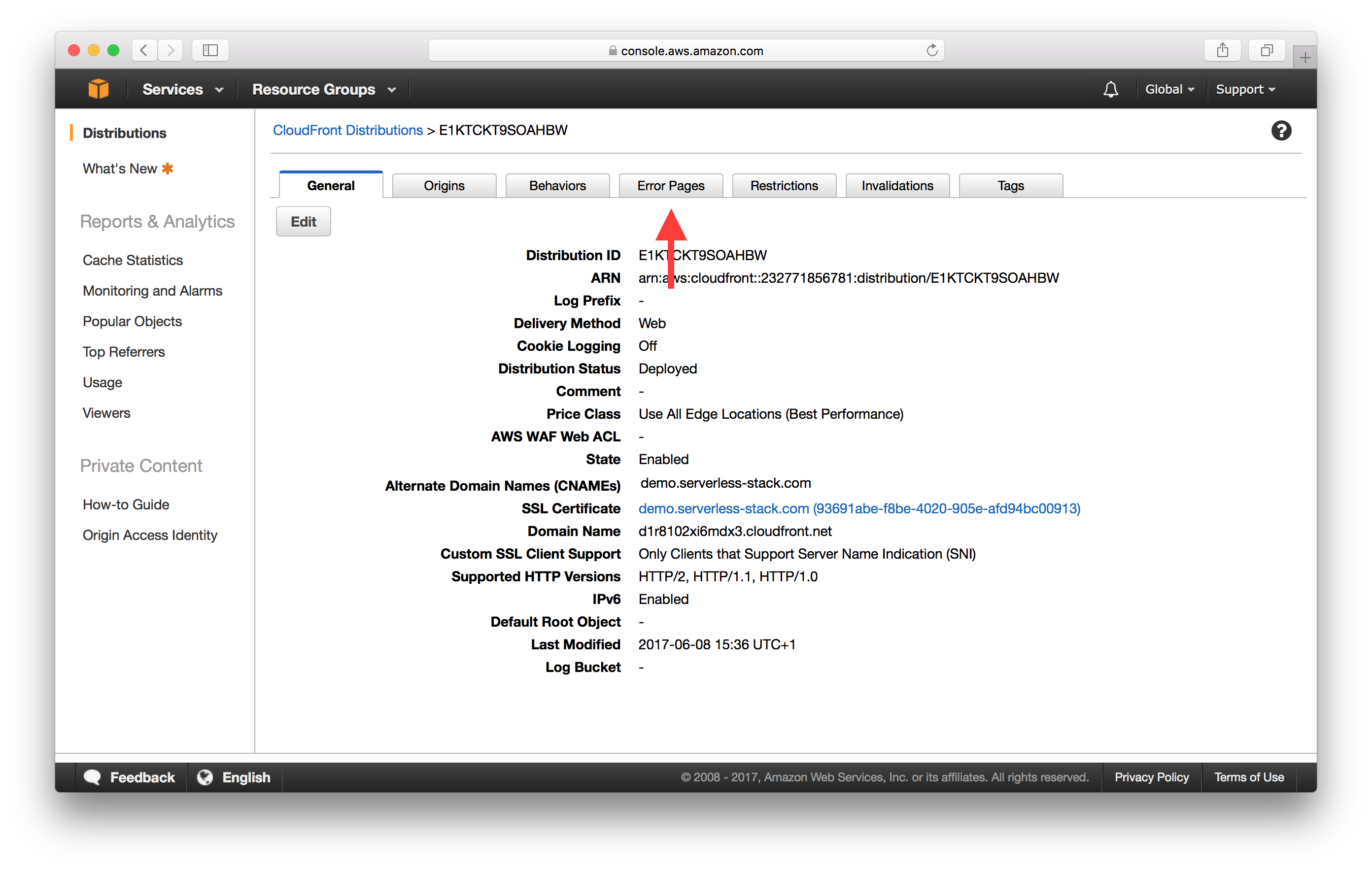
커스텀 에러 응답을 설정하려면, Distribution의 Error Pages 탭으로 이동합니다.

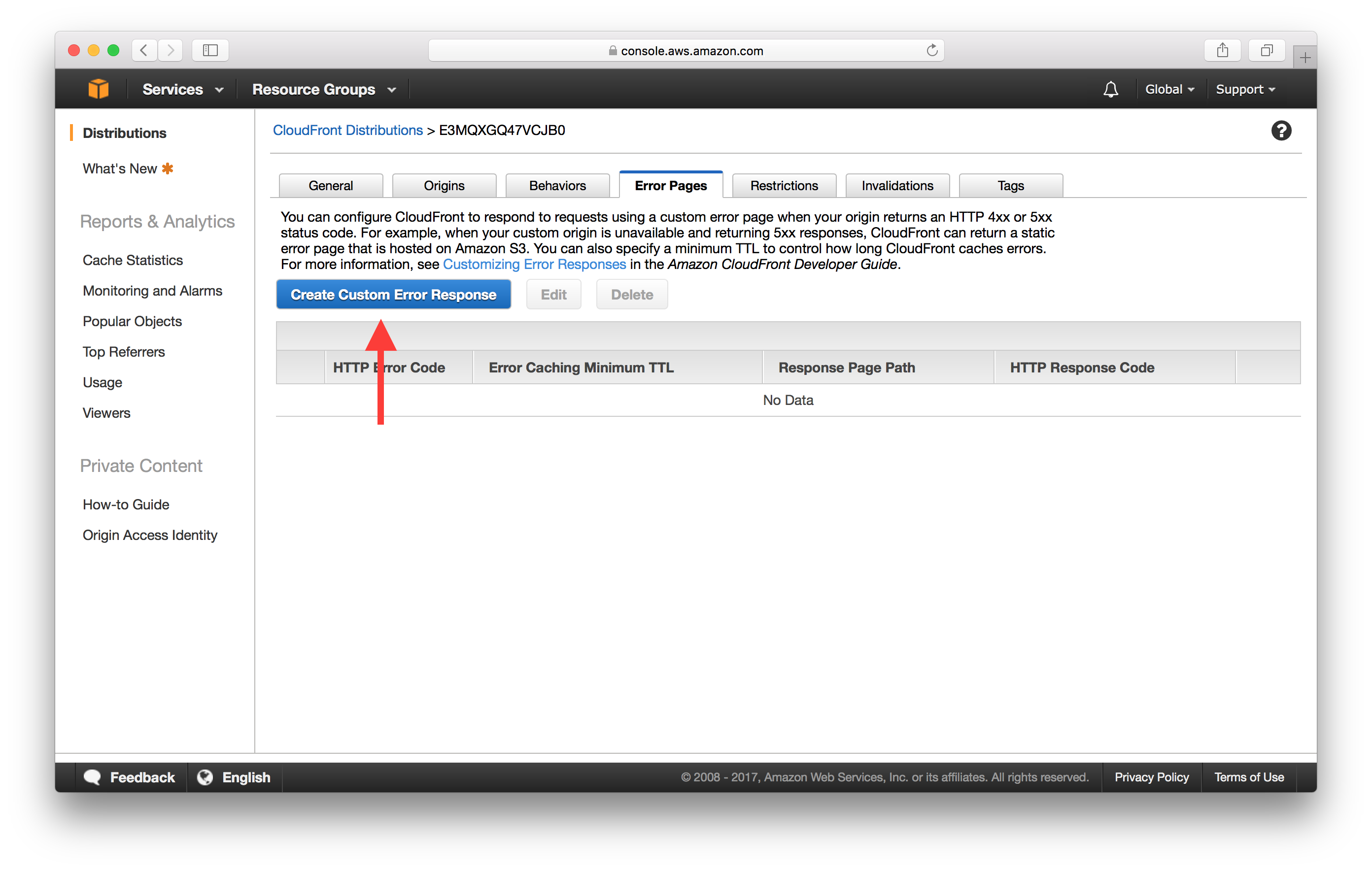
그리고 Create Custom Error Response를 선택합니다.

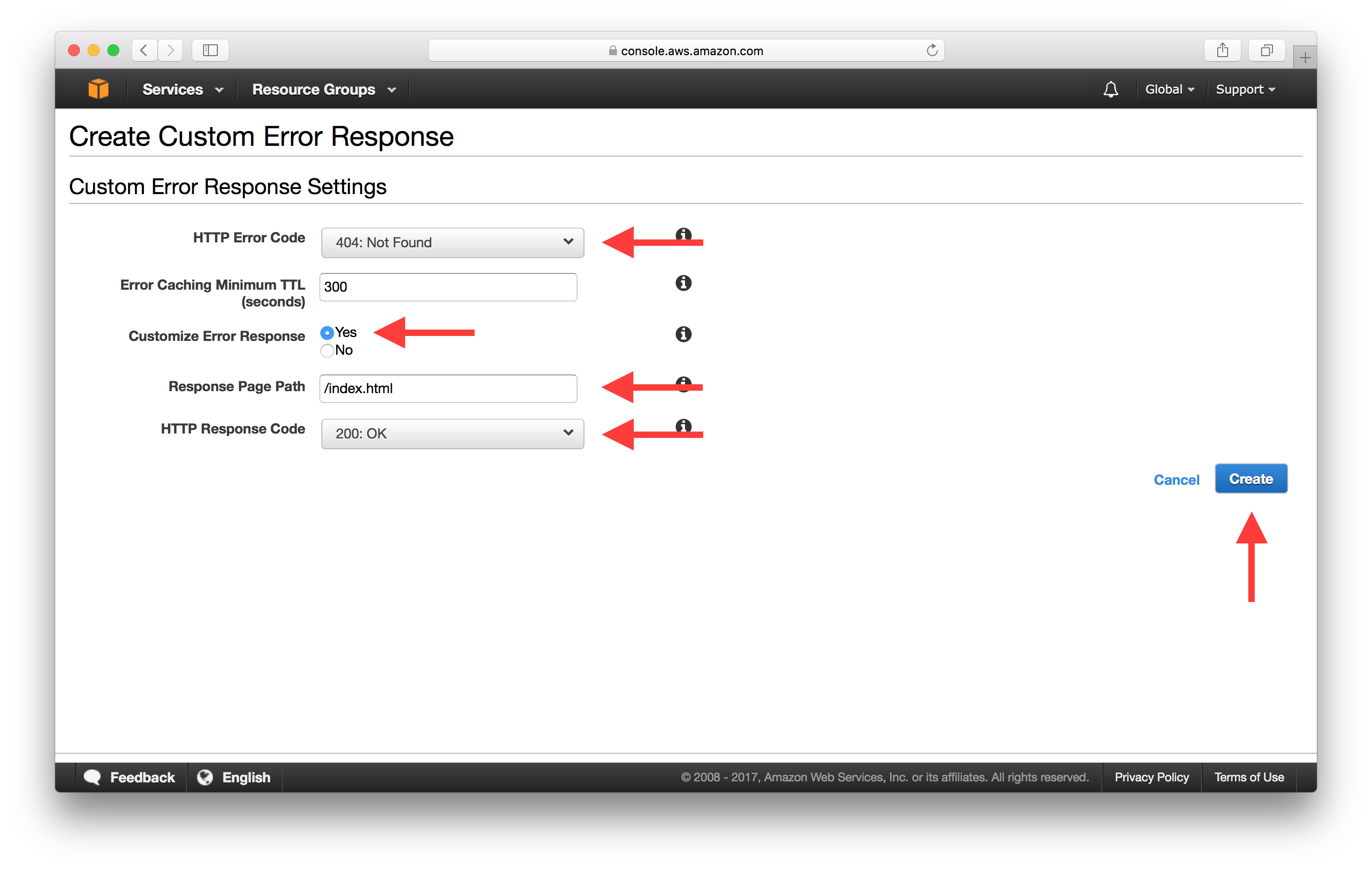
HTTP Error Code로 404를 선택하고 Customize Error Response를 선택합니다. Response Page Path에 /index.html을 입력하고 HTTP Response Code에 200을 입력합니다.

그리고 Create를 클릭합니다. 이 설정은 CloudFront가 S3 버킷에서 404 응답을 받을 때마다 index.html과 200 상태 코드로 응답하도록 지시합니다. 커스텀 에러 응답 생성은 완료되는 데 몇 분 정도 소요됩니다.
다음으로, 커스텀 도메인을 CloudFront Distribution에 연결하고 SSL을 설정해 보겠습니다.
For help and discussion
Comments on this chapter